#2.0 Why Styled Components
스타일드 컴포넌트를 사용하는 이유와 장점
스타일 적용하는 방법 : 직접 자바스크립트로 스타일 입혀주는 방식, 글로벌 css 파일 import, css 모듈 import
#2.1 Our First Styled Component
yarn add styled-components로 설치
import styled from " styled-components" 임포트
const Box = styled.<html 태그> ` (css 코드) ` 형식으로 사용 가능
실제 코드에서는 자동으로 클래스를 생성하여 스타일 삽입
#2.2 Adapting and Extending
스타일 컴포넌트와 props 사용하기

- 스타일 컴포넌트로 props를 보내고, css 내에서 표현식으로 값 사용
확장가능한 컴포넌트
- 모든 속성들을 들고와서 추가해주는 코드
- styled(확장할 컴포넌트)`~`

#2.3 'As' and Attrs
AS
- 다수의 컴포넌트를 다룰 때 유용 => ex) 다크 모드
- 태그는 바꾸고 싶은데 스타일은 바꾸고 싶지 않을 때
- as props로 태그 전송

attrs
- 스타일 컴포넌트로 속성 설정해주기

#2.4 Animations and Pseudo Selectors
Animations
- 스타일 컴포넌트에서 {keyframes} 임포트
- keyframes`~`
Pseudo 셀렉터
- 스타일 컴포넌트가 아니더라도, 상위 컴포넌트 내에서 태그명으로 선택 가능
- 내부에서 &:hover 등 선택자 사용 가능


#2.5 Pseudo Selectors part Two
- 컴포넌트 내부에서 다른 컴포넌트 타게팅
- 태그명 대신 ${컴포넌트명} 으로 타게팅 가능
- 조건문 가능

#2.6 Super Recap
- 컴포넌트 내부에서 다른 컴포넌트 타게팅
- 태그명 대신 ${컴
#2.7 Themes
- 모든 색이 들어있는 객체
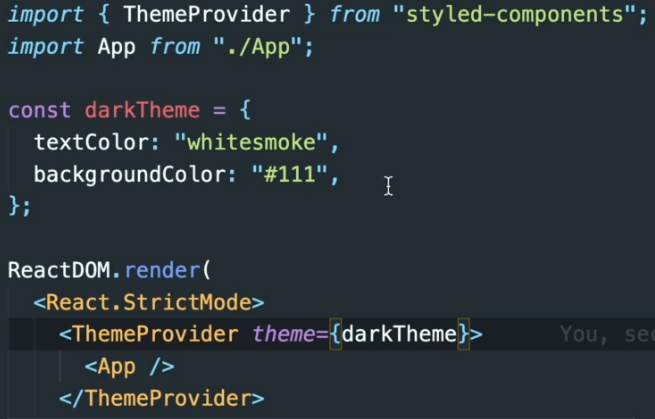
- 인덱스 파일에 {ThemeProvider} 스타일 컴포넌트로부터 임포트
- App 컴포넌트 ThemeProvider 컴포넌트로 감싸주고, theme={테마 객체} 프롭으로 넘겨주기

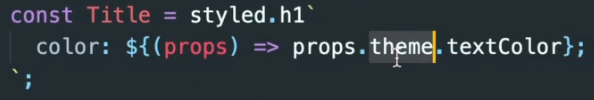
- 하위 컴포넌트에서 props로 접근 가능

- 테마별로 동일한 프로퍼티 명으로 설정해주기 => 변경 위해

'강의 > 노마드코더' 카테고리의 다른 글
| [React JS 마스터클래스] #3 TYPESCRIPT 정리 (1) | 2024.01.23 |
|---|
