1-5 React Component
1. 리액트 컴포넌트란?
- 컴포넌트를 통해 UI를 재사용이 가능한 개별적인 여러 조각으로 나누고 개별적으로 살필 수 있음
- 개념적으로는 js 함수와 유사
- props 라는 입력을 받아 화면을 표시하는 React 엘리먼트를 반환
- input이 들어가면 output이 나오는 형태
- 즉 props를 입력하여 html(JSX)을 리턴하는 함수
2. 함수형 컴포넌트, 클래스형 컴포넌트
<함수형 컴포넌트>
// props라는 입력을 받음 // 화면에 어떻게 표현되는지를 기술하는 React 엘리먼츠를 반환(return) function Welcome(props) { return <h1>Hello, {props.name}</h1>; } // 훨씬 쉬운 표현을 해보면 아래와 같죠. function App () { return <div>hello</div> }
<클래스형 컴포넌트>
class Welcome extends React.Component { render() { return <h1>Hello, {this.props.name}</h1>; } }
- 기능상으로는 동일하지만 더 많이 사용하고 쉬움, 권장됨
3. App.js 코드 살펴보기

- return문 안에 JSX 문법 사용 가능 JSX => Javascript + XML (= HTML)
- 컴포넌트 이름은 무조건 대문자
4. 실습 1
- 버튼을 클릭했을 때 alert창 나오게 하기
import React from "react"; function App() { // <---- 자바스크립트 영역 ----> function clickBtn() { alert("클릭했습니다!"); } return ( /* <---- HTML/JSX 영역 ---->*/ <div style={{ height: "100vh", display: " flex", flexDirection: "column", justifyContent: "center", alignItems: "center", }} > {/* 이곳에 퀴즈를 위한 html 코드를 작성해 주세요 */} <span>이것은 내가 만든 App컴포넌트입니다.</span> <button onClick={clickBtn}>클릭!</button> </div> ); } export default App;
- 여기서 div안의 style태그에는 css를 객체로 싸서 { } 넣어줄 수 있음
1-7 부모 자식 컴포넌트
1. 컴포넌트 안에 컴포넌트 넣기
// src/App.js import React from "react"; function Child() { return <div>나는 자식입니다.</div>; } function App() { return <Child />; } export default App;
* return문 내부에는 한 태그로 감싸진 태그만 존재해야 함
2. 실습 2 - 컴포넌트를 부모 자식 관계로 연결해보기
import React from "react"; function Child() { return <div>자식입니다.</div>; } function Mother() { return ( <> <div>엄마입니다.</div> <Child /> </> ); } function Grandfather() { return ( <> <div>할아버지입니다.</div> <Mother /> </> ); } function App() { return <Grandfather />; } export default App;
- 정답은 아니지만 혼자 구현해 봄
1-8 JSX (JavaScript + XML)
1. JSX란?
- js를 확장한 문법
- React element를 생성하기 위한 문법
- 리액트에서는 딱 하나의 html 파일만 존재 => index.html
- JSX문법을 사용하여 React 요소를 만들고, DOM에 렌더링 시켜 그려줌
- 자바스크립트 안에서 html 태그같은 마크업을 넣어 뷰 작업을 편하게 해 줌
const start_half = <div> <h1>안녕하세요!</h1> <p>시작이 반이다!</p> </div>;
2. DOM 요소와 리액트 요소
- DOM을 구성하는 것은 DOM 요소
- 리액트 DOM을 구성하는 것은 리액트 요소
3. 예제 코드
// 중괄호를 두 번 쓰는 이유? 객체도 자바스크립트니까요! // 이렇게 쓰거나, <p style={{color: 'orange', fontSize: '20px'}}>orange</p> //혹은 스타일 객체를 변수로 만들고 쓸 수 있어요! function App() { const styles = { color: 'orange', fontSize: '20px' }; return ( <div className="App"> <p style={styles}>orange</p> </div> ); }
1-9 Props의 개요
1. Props란?
- 컴포넌트 끼리의 정보교환 방식
- 부모 컴포넌트가 자식 컴포넌트에게 물려준 데이터
2. 특징
- 반드시 위에서 아래 방향으로 흐름 (단방형)
- 읽기 전용으로 취급하여 변경하지 않음
- props 값은 객체로 넘어감
3. 실습
import React from "react"; function Child(props) { return <div>{props.gfName}</div>; } function Mother(props) { return <Child gfName={props.grandFatherName} />; } function GrandFather() { const nameF = "홍할아버지"; return <Mother grandFatherName={nameF} />; } function App() { return <GrandFather />; } export default App;
4. Prop drilling
- props를 전달하는 중간다리 역할만 하는 불필요한 컴포넌트가 있을 때
- prop이 상위 컴포넌트로 뚫고 들어간다는 의미
- 지양해야 함
1-10 Props children
1. Props children이란?
- 상위 컴포넌트에서 하위 컴포넌트를 부를 때, 하위 컴포넌트 태그 사이에 값을 넣어주어 전달해주는 것
import React from "react"; function User(props) { return <div>{props.children}</div>; } function App() { return <User>안녕하세요</User>; } export default App;
2. 사용하는 용도
- Layout 컴포넌트를 만들 때 자주 사용
- 레이아웃 컴포넌트를 넣어주고, 자식 컴포넌트인 Layout 컴포넌트 사이에 children props를 넣어주면 Layout으로 props가 전달됨
- 전달된 props는 Layout컴포넌트에서 받아 헤더 태그 밑에서 출력해줌
- 즉 레이아웃을 자식으로 갖는 컴포넌트들은 모두 헤더 태그를 갖는다
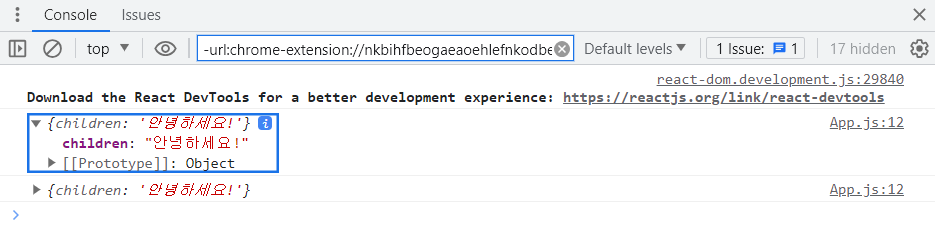
import React from "react"; function Layout(props) { return ( <> <header style={{ backgroundColor: "gray", }} > 항상 출력되는 머릿글입니다. </header> {console.log(props)} {props.children} </> ); } function App() { return <Layout>안녕하세요!</Layout>; } export default App;

- 이 때 props 자체를 콘솔에 찍어주면, 해당 방법으로 자식 컴포넌트에 값을 내릴 때는 이름을 지정해주지 않아도 자동으로 children이라는 키 값에 저장되어 전달되는 모습을 확인할 수 있다.
- 즉 children props를 사용할 때 props값에는 children을 사용하여 접근할 수 있다.

1-11 Props 추출
1. Props를 추출하여 좀 더 쉽게 주고받는 방법
- 구조분해할당 문법 사용
- props가 여러 개 전달될 때
- props가 무엇이 존재하는지 명시적으로 확인하기 쉬움
//기존 function Todo(props){ return <div>{props.todo}</div> }
// 객체로 구조분해할당 function Todo({ title }){ return <div>{title}</div> } // 여러개 function Todo({ title, body, isDone, id }){ return <div>{title}</div> }
2. Default Props
- 부모 컴포넌트에서 props를 보내주지 않아도 설정될 초기값
- [컴포넌트이름].defaultProps = { props이름 : "기본값" }
- 부모 컴포넌트에서 name 값을 보내지 않았을 때, undefined 대신 들어갈 초기값
function Child({ name }){ return <div>내 이름은 {name} 입니다. </div> } Child.defaultProps={ name: '기본 이름' }
3. Default Argument
- 매개변수가 지정되지 않았을 때 자동으로 지정해주는 값
function multiply(a, b = 1) { return a * b; }
* 컴포넌트 파일의 확장자는 .jsx로 해주는 것이 좋다 ->명확하게 알 수 있도록
'강의 > 스파르타코딩클럽' 카테고리의 다른 글
| [리액트 입문주차] 1-14 불변성과 순수함수 (2) | 2023.06.24 |
|---|---|
| [리액트 입문주차] 1-12~13 State (0) | 2023.06.24 |
| [리액트 입문주차] 1-1 오리엔테이션 ~ 1-4 CRA (0) | 2023.06.23 |
| [웹개발 종합반] 5주차 정리 및 마무리 (0) | 2023.05.22 |
| [웹개발 종합반] 4주차 정리 (0) | 2023.05.22 |



