1-14 불변성 & 순수함수
1. 생명주기
Mount - Update - Unmount
랜더를 통해 떠오르고, 갱신되고 죽는 과정
2. 불변성
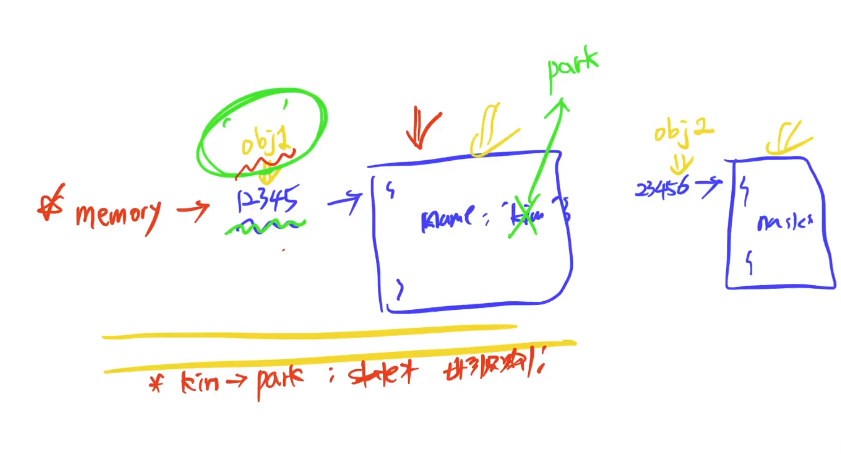
- 메모리에 있는 값을 변경할 수 없는 것
- 원시데이터(숫자, 문자, 불리언 등)는 불변성이 있다
- 원시데이터가 아닌 것(객체, 배열, 함수 등)들은 불변성이 없음
- 불변성이 있다는 것 => 값을 수정해도 메모리에 저장된 값에는 변화가 없음. 다시 메모리 공간 생성하여 재할당
- 불변성이 없다는 것 => 주소값을 저장하기 때문에 값을 수정하면 메모리는 그대로 있고 내용만 바뀜
3. 리액트의 렌더링
- 컴포넌트가 화면에 그려지기 위해서 렌더링을 함
- 랜더링의 조건? state 값의 변화
- state값이 변화하면 감지하여 화면을 리렌더링 해줌
- 렌더링 할지를 state의 변화에 따라 결정
- 단순 변수는 무시
4. 리액트와 불변성
- state가 바뀌었는지 확인하려면 가리키는 메모리 주소가 바뀌는지 확인해야하는데, 원시데이터가 아닌 값들을 state로 지정하면 state가 변화하지 않음

<비원시데이터 불변성을 지켜주는 방법>
- 전개 연산자 '...' 사용
- 불변성을 지켜주기 위해 직접 수정하지 않고, 전개 연산자를 통해 기존 값을 복사하고 그 이후에 값을 수정
import React, { useState } from "react";
function App() {
const [dogs, setDogs] = useState(["말티즈"]);
function onClickHandler() {
// spread operator(전개 연산자)를 이용해서 dogs를 복사합니다.
// 그리고 나서 항목을 추가합니다.
setDogs([...dogs, "시고르자브르종"]);
// 원 객체를 수정한 후, 수정된 값을 복사하여 set해주기
dogs.push("시고르자브종");
const dogs2 = [...dogs];
setDogs(dogs2);
}
console.log(dogs);
return (
<div>
<button onClick={onClickHandler}>버튼</button>
</div>
);
}
export default App;- 즉 복사한 내용은 같기때문에, 기존 데이터에 값을 수정한 후 복사한 값을 set해주어 기존 데이터와 비교해 달라진 값을 인지할 수 있도록 해 줌
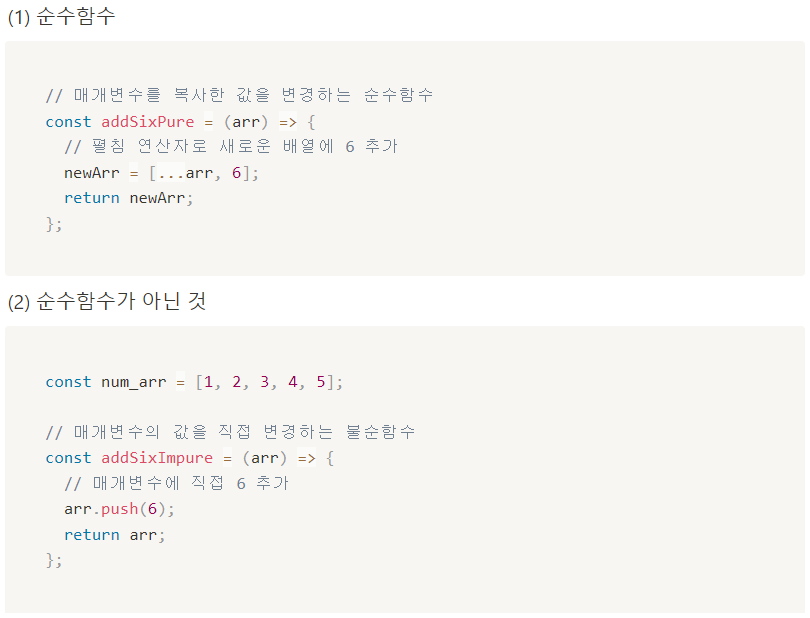
5. 순수함수
- 하나 이상의 인자를 받고, 변경하지 않고 참조하여 새로운 값을 반환하는 함수
- 같은 인자가 전달되면 항상 동일한 결과를 반환하는 함수

- 순수함수의 필요성
> 컴포넌트의 많은 루틴을 순수함수로서 작성하기가 요구됨
> state와 props가 같으면 항상 같은 값을 반환해야 함
> 다른 Side Effects를 발생시키면 안 됨
> 컴포넌트의 상탯값은 불변 객체로 관리해야만 함
> 수정 시 기존 값을 변경하면 안되고, 같은 이름의 새로운 객체를 생성하여 바꿔주고 그 값을 반환해야 함
> UI개발의 복잡도, 버그 발생 확률 감소
'강의 > 스파르타코딩클럽' 카테고리의 다른 글
| [리액트 입문주차] 1-17 Styling ~ 1-21 컴포넌트 분리하기 (0) | 2023.06.24 |
|---|---|
| [리액트 입문주차] 1-15~16 컴포넌트와 렌더링 (0) | 2023.06.24 |
| [리액트 입문주차] 1-12~13 State (0) | 2023.06.24 |
| [리액트 입문주차] 1-5 React Component ~ 1-11 Props 추출 (0) | 2023.06.24 |
| [리액트 입문주차] 1-1 오리엔테이션 ~ 1-4 CRA (0) | 2023.06.23 |



