오늘 한 일
- 리액트 숙련주차 React Router Dom 까지 수강
- vscode 리액트 익스텐션 설치
- 스터디 발표
리액트 관련 vscode 익스텐션
1. Auto Import - ES6, TS, JSX, TSX
- 사용 가능한 모든 가져오기에 대한 코드 작업 및 코드 완료를 자동으로 찾아 구문 분석하고 제공합니다. (익스텐션 공식설명)
- 자동으로 컴포넌트나 파일의 import 해주는 익스텐션
- 맨날 임포트 치기 귀찮았는데 짱짱 편함

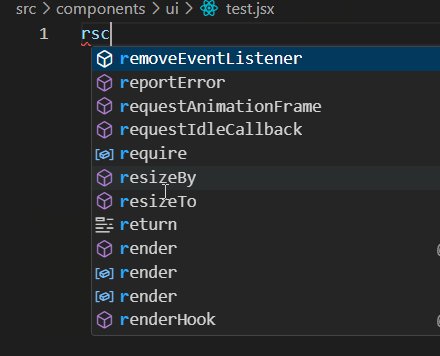
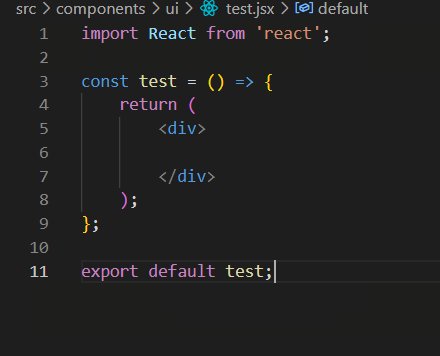
2. Reactjs code snippets
- 형식 자동 입력 스니펫
- 함수형 컴포넌트 만들 때 : rfc
- 화살표형 컴포넌트 만들 때 : rsc
- 다른 것도 많던데 참고해서 적절히 사용하면 좋을 듯

https://breathtaking-life.tistory.com/117
리액트 VSCode 자동완성 익스텐션 추천 (Auto Import, Code snippets 등)
리액트를 공부하며 필요한 익스텐션을 정리해보았다. - Auto Import - ES6, TS, JSX, TSX Auto Import - ES6, TS, JSX, TSX - Visual Studio Marketplace Extension for Visual Studio Code - Automatically finds, parses and provides code actions a
breathtaking-life.tistory.com
2023.07.01 - [이노베이션 캠프/[스파르타코딩클럽] 강의 정리] - [리액트 숙련주차] 2-19~20 React Router Dom (1), (2)
[리액트 숙련주차] 2-19~20 React Router Dom (1), (2)
1. React Router Dom 이란? - 페이지를 구현할 수 있게 해주는 패키지 - routing 2. React Router Dom 설치 yarn add react-router-dom 3. React Router Dom 사용하기 1. 페이지 컴포넌트 작성 - src 폴더에 pages 폴더를 만들고,
jwc406.tistory.com
(스터디 글 추가 예정... 언젠가는...)
'활동 > 이노베이션 캠프' 카테고리의 다른 글
| [TIL] 230706 - 주특기 2주차 테스트, Lv.2 과제 페어 리뷰, JS 스터디 (0) | 2023.07.08 |
|---|---|
| [TIL] 230703~0705 - CS스터디, 주특기 Lv.2 과제 제출, 스터디 (1) | 2023.07.06 |
| [TIL] 230629 - 주특기 1주차 테스트, 리액트 숙련주차 수강, 스터디 개인공부 (0) | 2023.06.30 |
| [TIL] 230627 - 과제 페어 리뷰/제출, 블로그 포스팅, 스터디 (1) | 2023.06.28 |
| [TIL] 230626 - 레벨1 과제 제출, 스터디 (0) | 2023.06.28 |



