2-10 Lifecycle
1. 생명주기란?
[Mount] -> [Update] -> [Unmount]
- 컴포넌트 중심 라이브러리의 집합체
- 리액트 컴포넌트에는 각각 생명주기가 존재하고 각 생명주기에 맞는 메서드들이 존재
- 클래스형 컴포넌트에서 적용했었던 메서드들을 많이 이야기하기 때문에 많이 시간 할애 X
2. 생명주기별 메서드

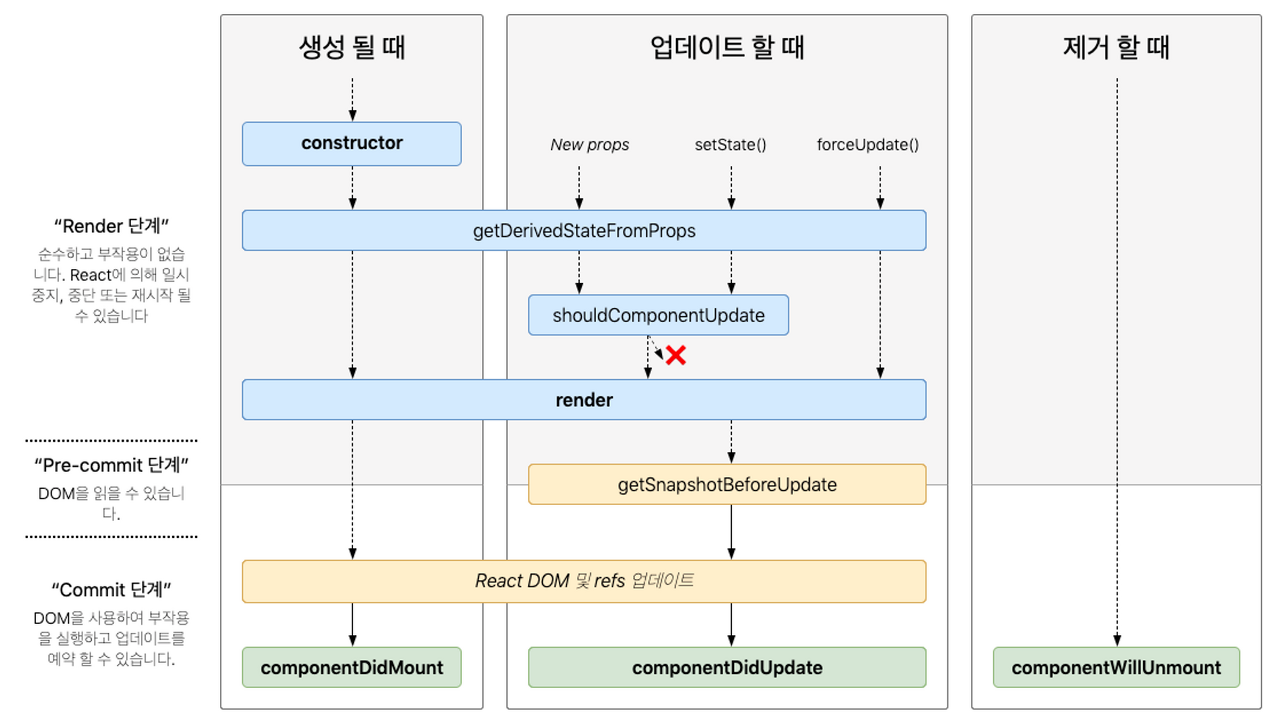
1. Mount : 컴포넌트가 생성될 때
- constructor
- 생성자 함수
- 컴포넌트가 맨 처음 만들어질 때 호출
- getDerivedStateFromProps
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할
- 마운트 될 때, 업데이트(리렌더링) 될 때도 호출
- render
- 최초 mount가 준비완료 되면 호출되는, 렌더링하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 사용
- componentDidMount
- 컴포넌트가 브라우저에 표시된 호출되는 메서드
2. Update : 컴포넌트가 갱신(리렌더링) 될 때
- getDerivedStateFromProps
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할
- 컴포넌트가 맨 처음 만들어질 때 호출
- shouldComponentUpdate
- 리렌더링 여부 판단 - 함수 호출 결과 true, false
- true인 경우 : 리렌더링 O
- false인 경우 : 리렌더링 X
- 함수형 컴포넌트에서는 memo, useMemo, useCallback이 역할을 대신함
- render
- 변경사항 반영이 다 되어 준비완료 되면
- getSnapshotBeforeUpdate
- 컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장
- componentDidUpdate 함수에서 사용하기 위한 스냅샷 형태의 데이터
- componentDidUpdate
- 컴포넌트 업데이트 작업 완료 후 호출
3. Unmount : 컴포넌트가 제거 될 때
- componentWillUnmount
- 컴포넌트가 사라지기 전 호출되는 메서드
- useEffect의 return과 동일
'강의 > 스파르타코딩클럽' 카테고리의 다른 글
| [리액트 숙련주차] 2-12~18 Redux (1) | 2023.06.30 |
|---|---|
| [리액트 숙련주차] 2-11 DOM과 Virtual DOM (0) | 2023.06.30 |
| [리액트 숙련주차] 2-3~9 React Hooks (0) | 2023.06.29 |
| [리액트 숙련주차] 2-1~2 Styled Components (0) | 2023.06.29 |
| [리액트 입문주차] 1-17 Styling ~ 1-21 컴포넌트 분리하기 (0) | 2023.06.24 |



