사내에서 진행했던 세미나 발표 자료, 스크립트 정리
0. 도입
안녕하세요. 오늘 발표의 주제는 타입스크립트로 더 나은 코드 작성하기 입니다.
자바스크립트는 모두가 많이 애용하는 언어지만, 유연한 특징으로 인해 다양한 문제가 발생하기도 합니다. 이러한 문제들을 어떻게 해결할 수 있는지 알아보고, 타입스크립트를 통해서 더 좋은 코드를 작성하는 방법은 무엇일지 알아보겠습니다.
1. 타입스크립트의 필요성
자바스크립트의 한계

자바스크립트는 동적 타입 언어입니다.
동적 타입 언어란, 자료 유형을 미리 정해주지 않아도 사용할 수 있고, 코드가 실행되는 경우에 정해지는 언어를 말합니다. 이런 특징으로 인해 자바스크립트는 빠르고 자유롭게 개발할 수 있지만, 그로 인해 여러 문제가 발생되기도 합니다.

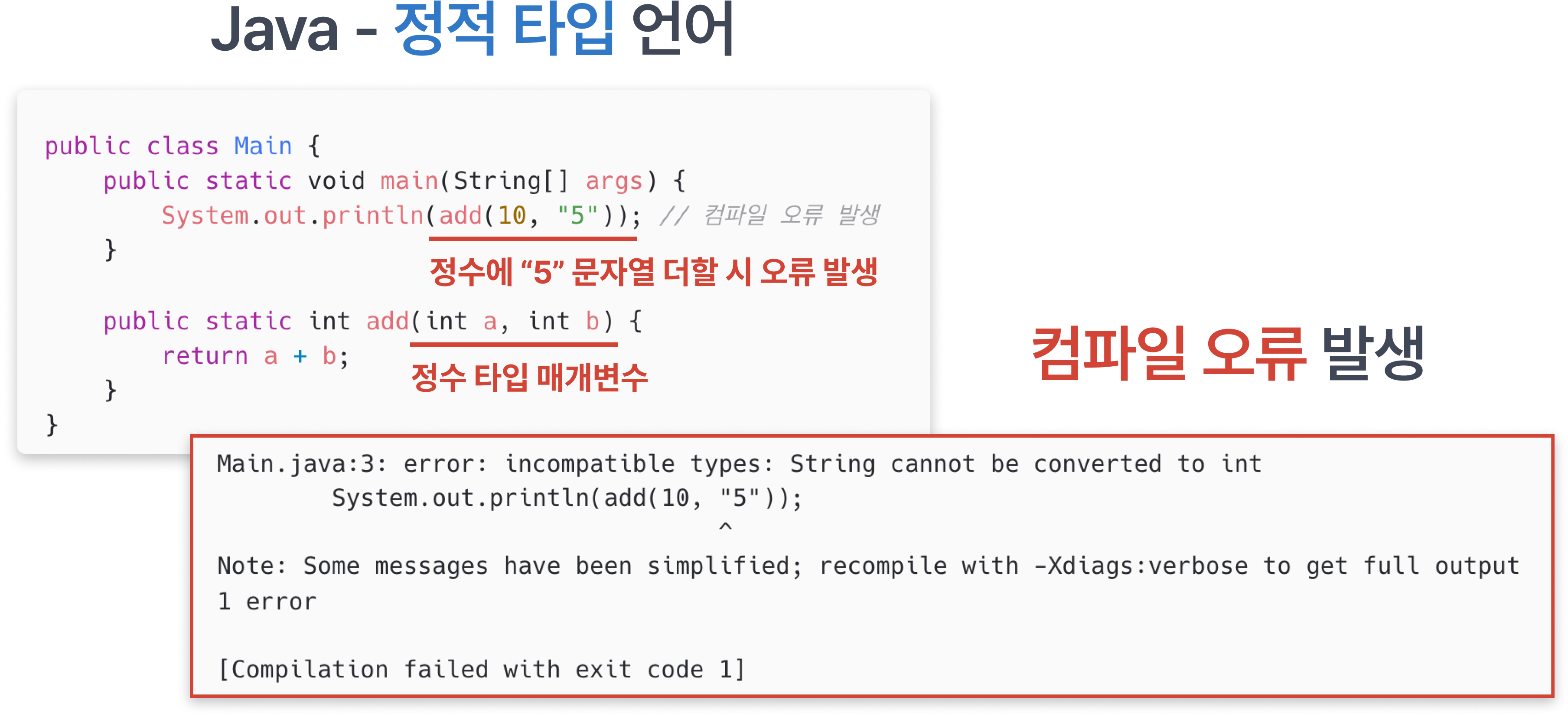
정적 타입 언어인 자바와 비교했을 때, 자바에서는 정수 타입 매개변수를 받는 함수에 문자열을 더하면, 컴파일 에러를 일으키게 됩니다. 개발자들은 프로그램이 실행되기 전에 이러한 오류를 발견하고 수정할 수 있습니다.

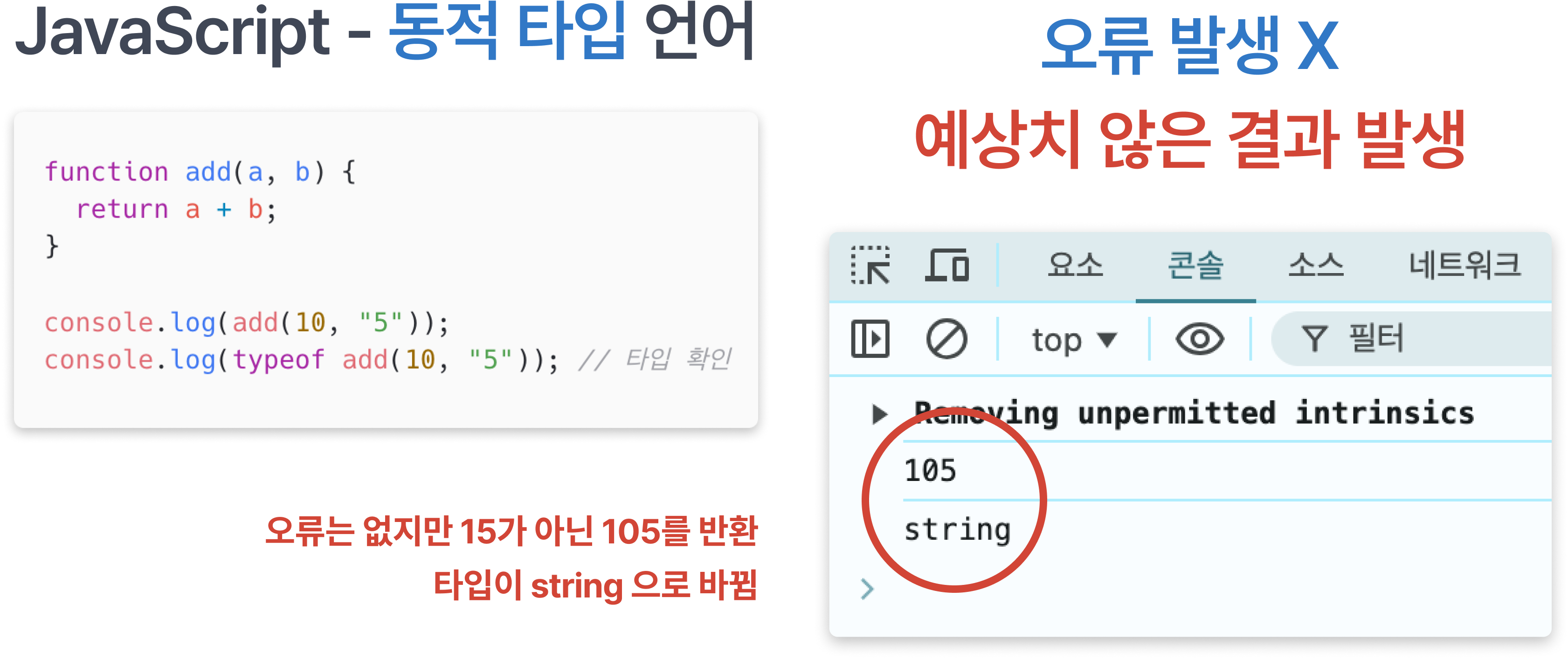
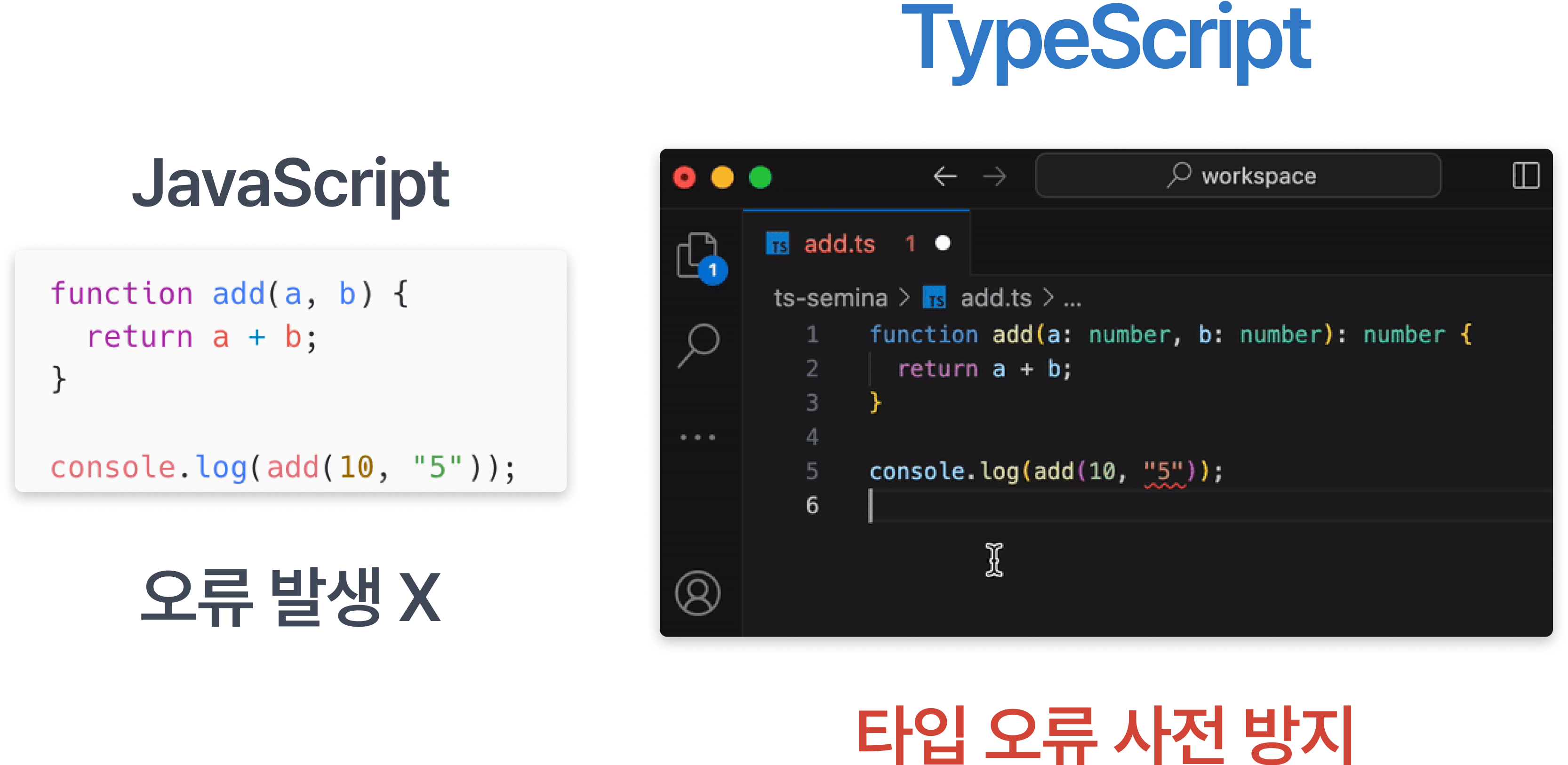
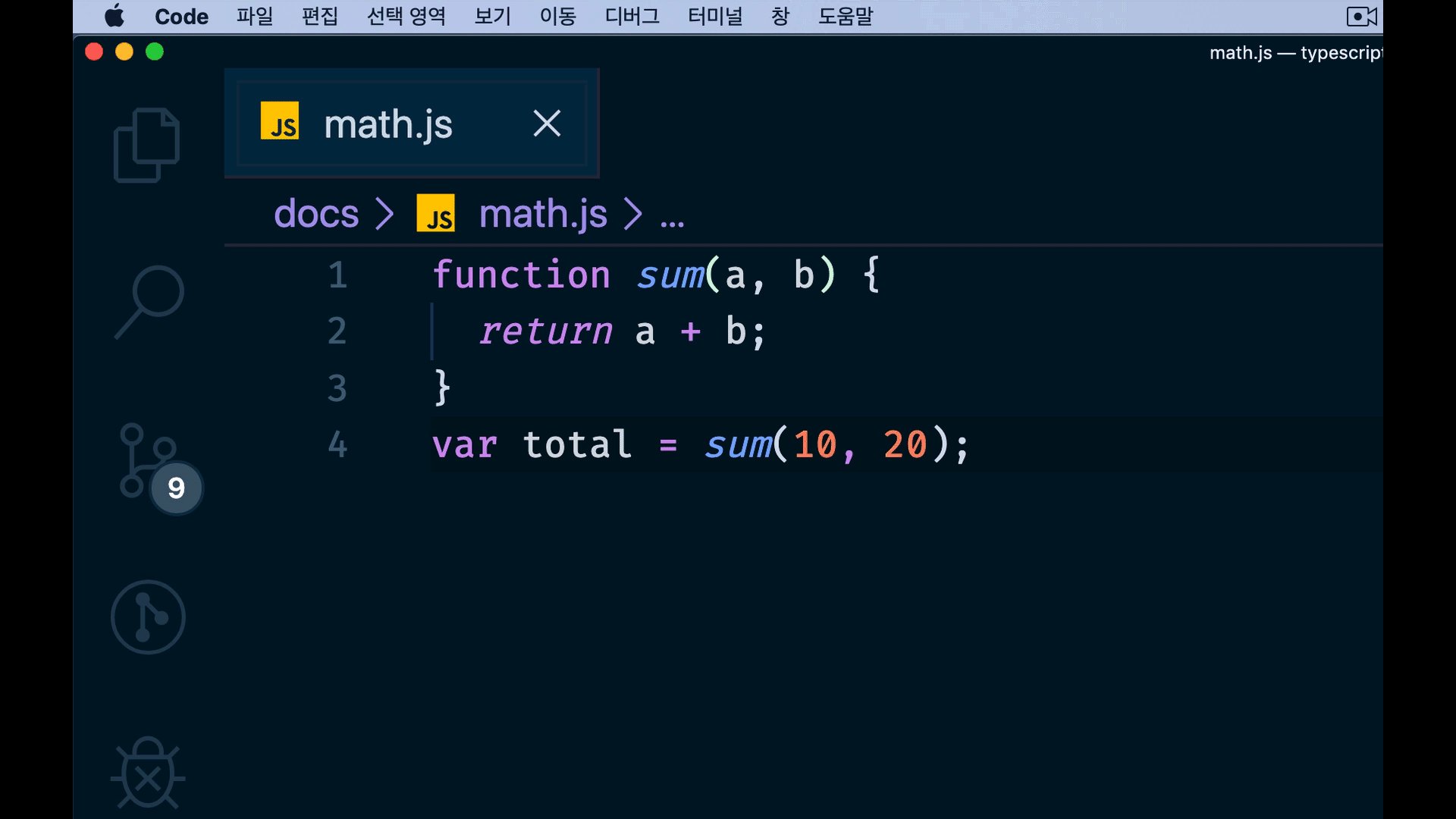
반면에, 자바스크립트에서는 같은 상황에서 오류가 발생하지 않고 예상치 못한 결과를 발생시킵니다. 원했던 값은 숫자인 15인데, 문자열을 더했음에도 오류가 발생하지 않고, 오히려 숫자와 문자열이 결합되어 105라는 예상치 못한 값을 반환하고 있습니다. 이런 간단한 예시 상황에서는 큰 문제가 되지 않고, 수정도 쉽지만 큰 애플리케이션에서는 상황이 달라질 수 있습니다.

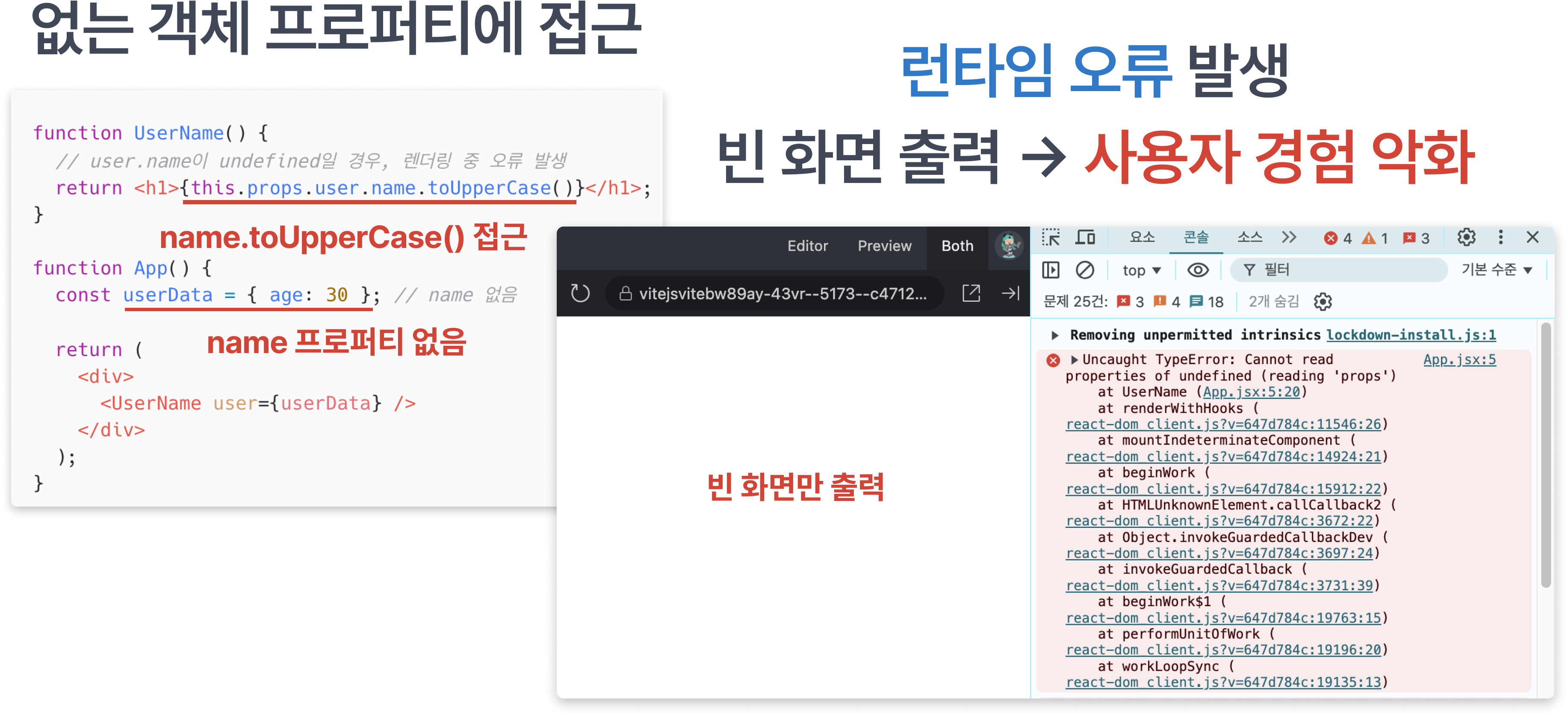
예를 들어 리액트에서는, 객체 사용 시 없는 프로퍼티에 접근하여 동작을 하려 한다면, 콘솔에만 에러가 발생하는 것이 아니라 모든 화면이 하얗게 출력되고 동작이 중지될 수 있습니다. 이렇게 프로그램 실행 중에 런타임 오류가 발생하게 되면 전체적인 UI가 손상되고 이것은 사용자 경험에 큰 악영향을 미칠 수 있습니다.
이러한 문제점들로 인해 점차 자바스크립트에서도 타입의 중요성과 에러 방지에 대한 필요성이 생겨나기 시작했고 이로 인해 타입스크립트가 등장하게 되었습니다.
타입스크립트의 등장

타입스크립트는 타입 문법이 추가된 자바스크립트입니다. 즉 자바스크립트의 확장판이라고 할 수 있는데요.

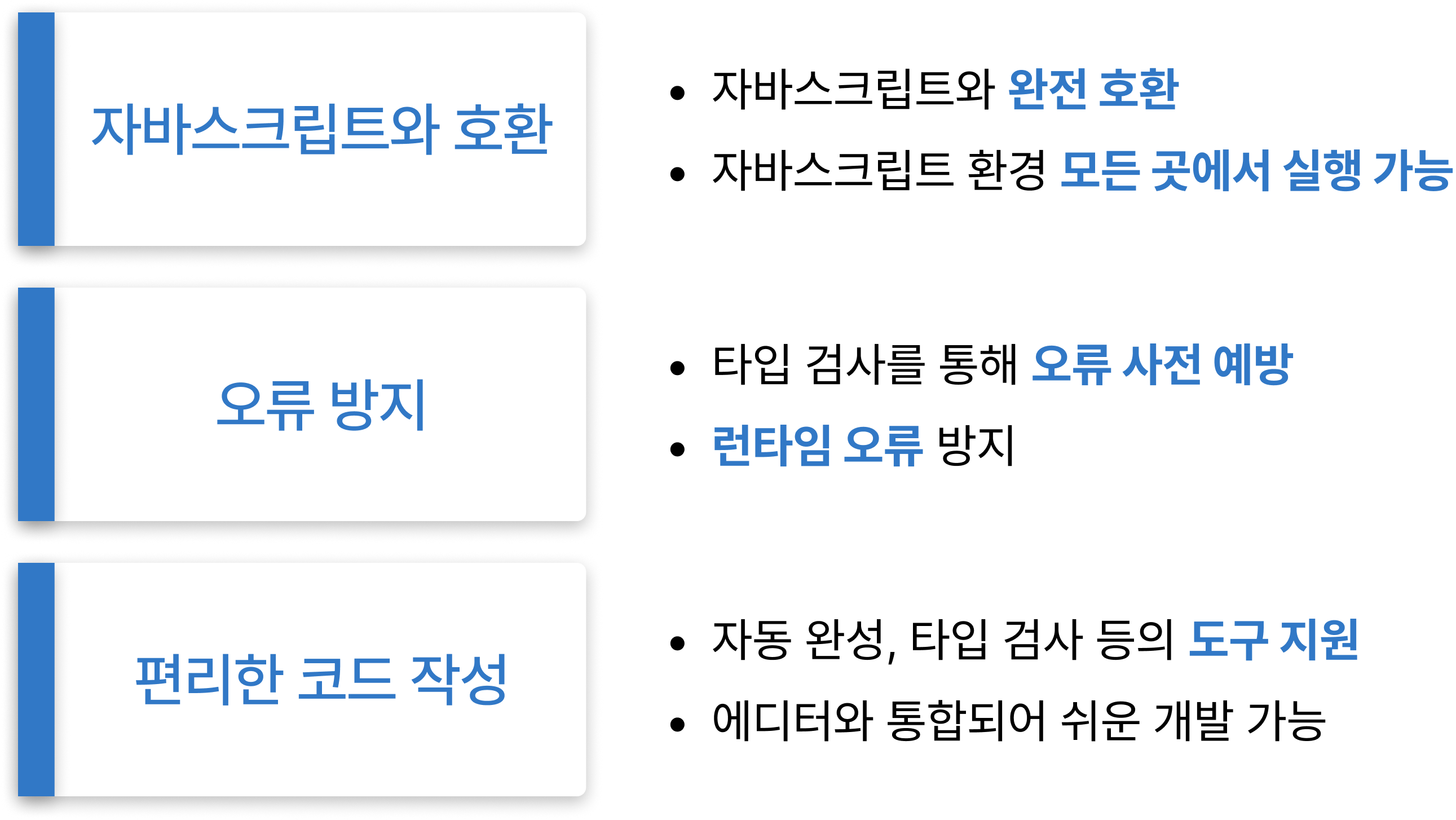
타입스크립트는 자바스크립트로 변환되어 실행되기 때문에 완전히 호환되며, 자바스크립트가 실행되는 모든 곳에서 실행될 수 있습니다.
또한 정적 타입 검사를 통해 코드가 실행되기 전에 타입 오류를 감지할 수 있도록 하여 런타임 오류를 방지하고, VSCode와 같은 코드 편집기와 통합되어 여러 편리한 도구를 지원합니다.

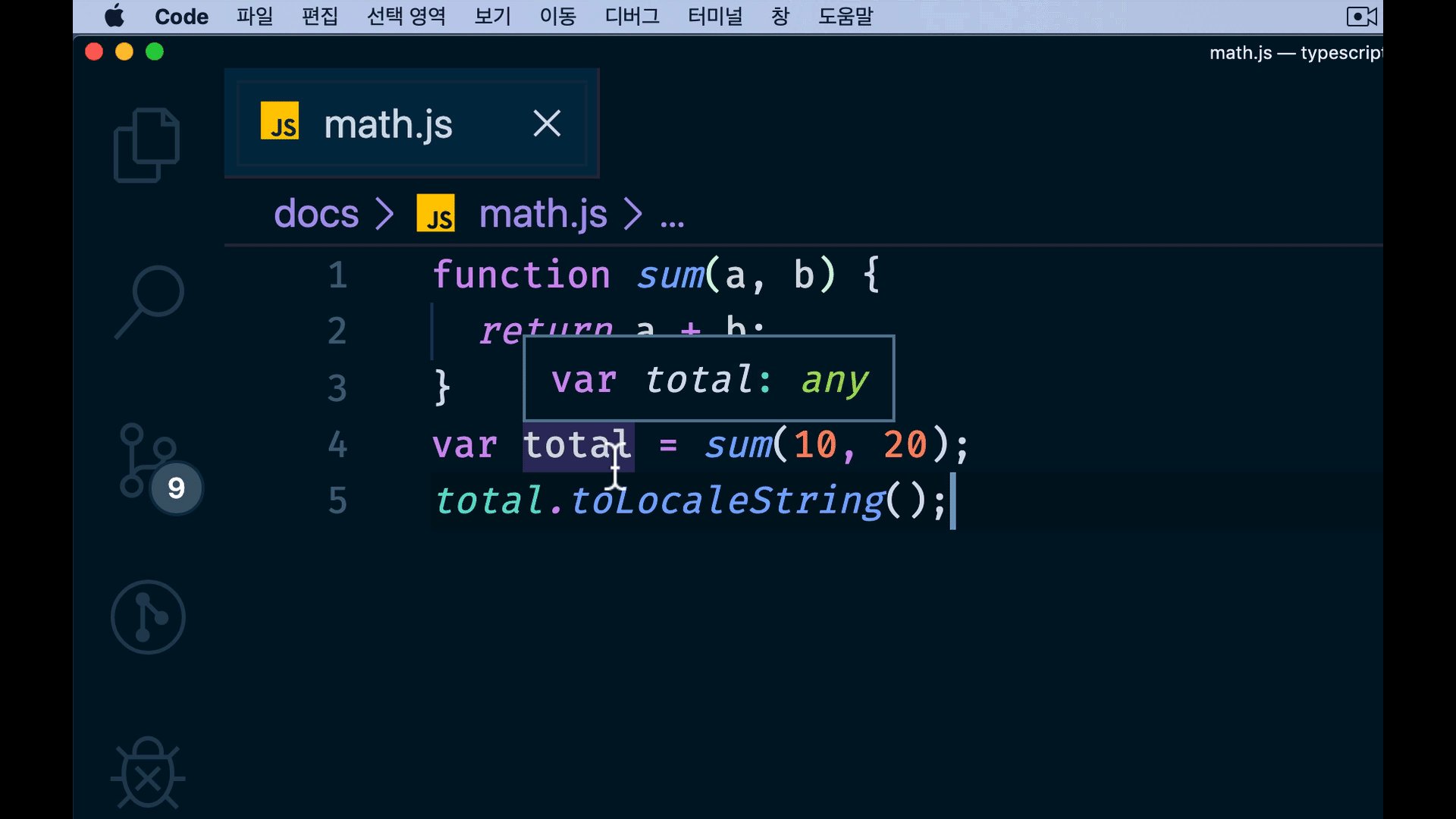
기존 자바스크립트에서는 앞서 본 것 처럼 숫자와 문자열을 더해도 오류가 발생하지 않아 디버깅이 어려웠지만, 타입스크립트를 사용하게 되면 편집기에서 오류를 상세히 알려주기 때문에 수정이 쉽습니다.

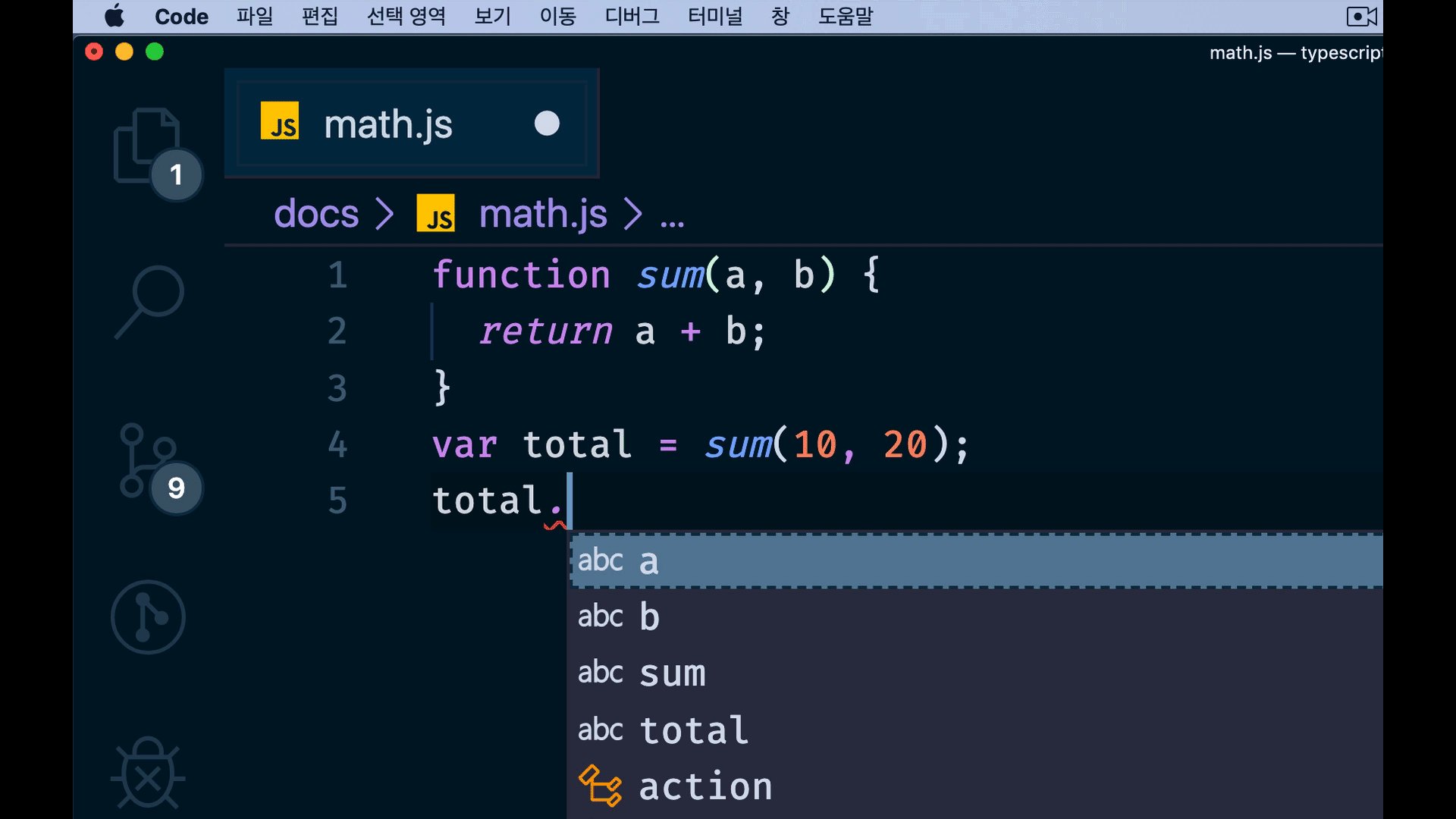
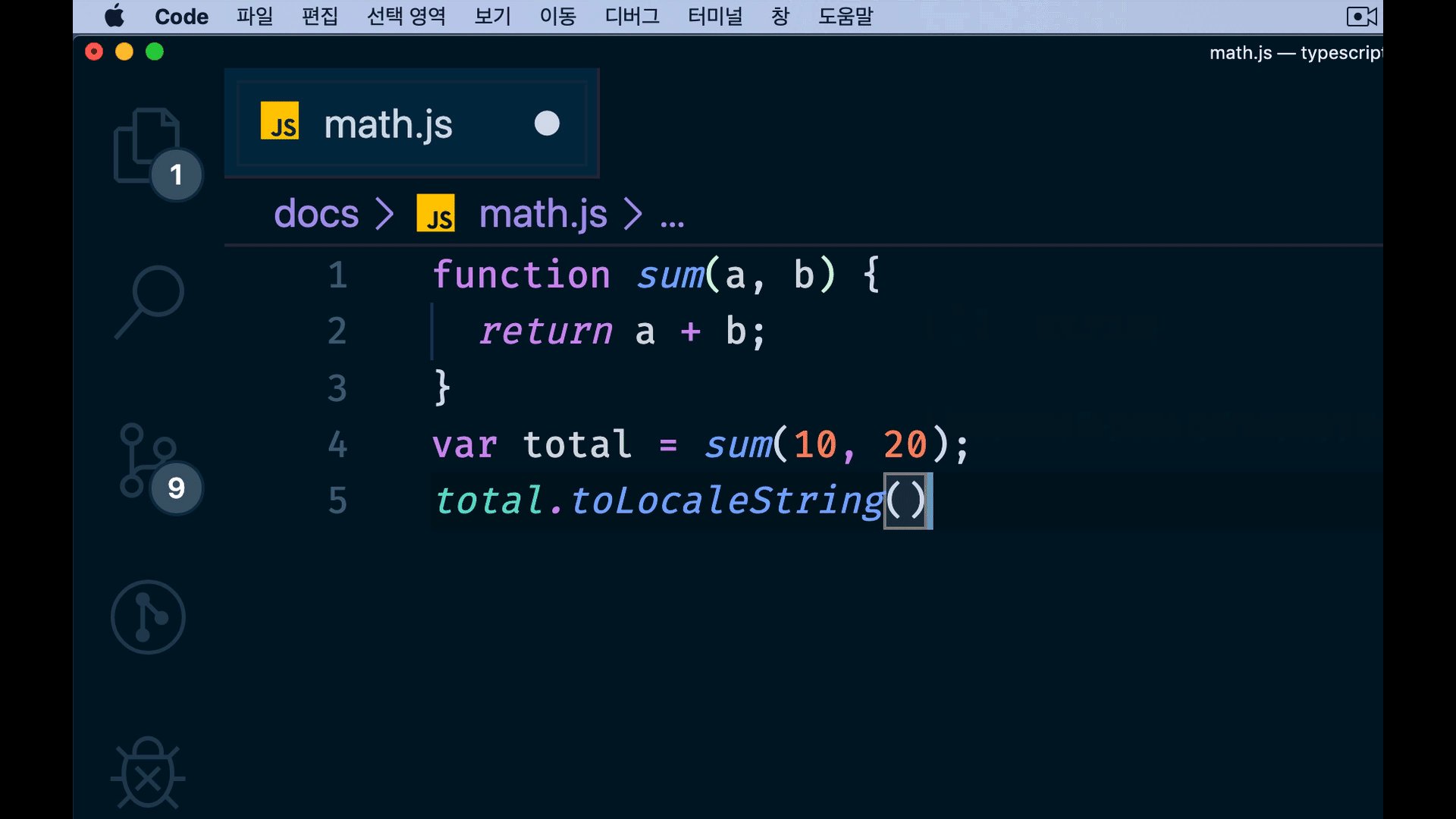
또한 지정한 타입에 따라 알맞는 API가 자동완성되어 더 쉽고 빠르게 개발할 수 있게 됩니다. 이런 장점은 코드의 규모가 커질수록 개발자들이 코드를 더 안전하고 쉽게 작성할 수 있도록 도와줍니다. 이런 특징들로 인해 타입스크립트는 현대 프론트엔드 개발에서 필수적으로 사용되고 있는 기술입니다.
2. 타입스크립트 핵심 개념
타입스크립트는 자바스크립트에 정적 타입 시스템을 도입하여, 개발자들이 더 안전하고 효율적으로 코드를 작성할 수 있도록 도와줍니다. 여기서는 타입스크립트의 주요 개념과 함께 자주 사용되는 타입들을 소개하겠습니다.
타입 어노테이션 (Type Annotations)

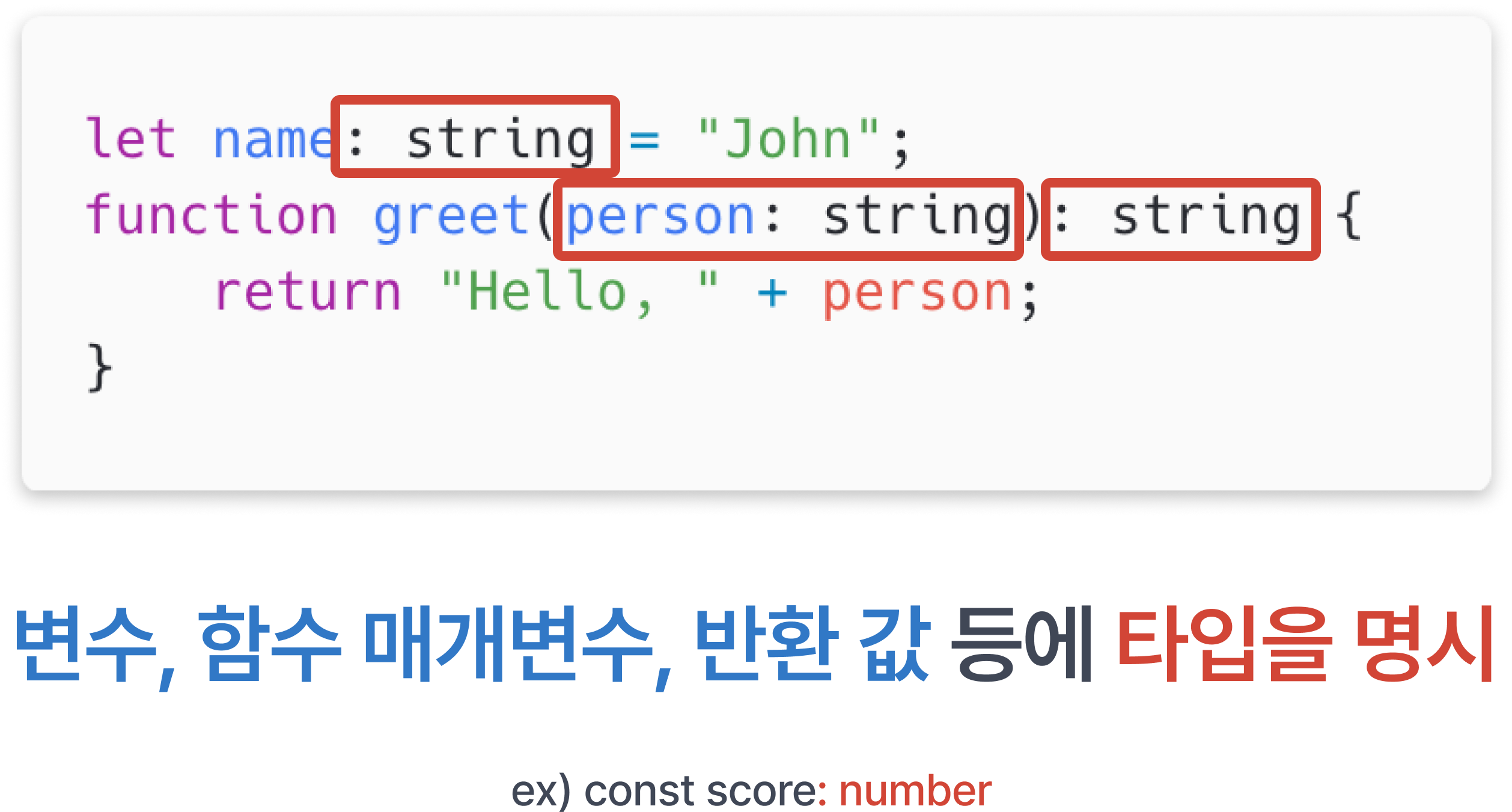
타입스크립트에서 가장 기본적인 개념 중 하나는 타입 어노테이션입니다.
이는 변수, 함수의 매개변수, 반환 값 등에 타입을 명시적으로 지정하는 것을 의미합니다. 타입스크립트의 가장 기본적 타입 명시 방법입니다.
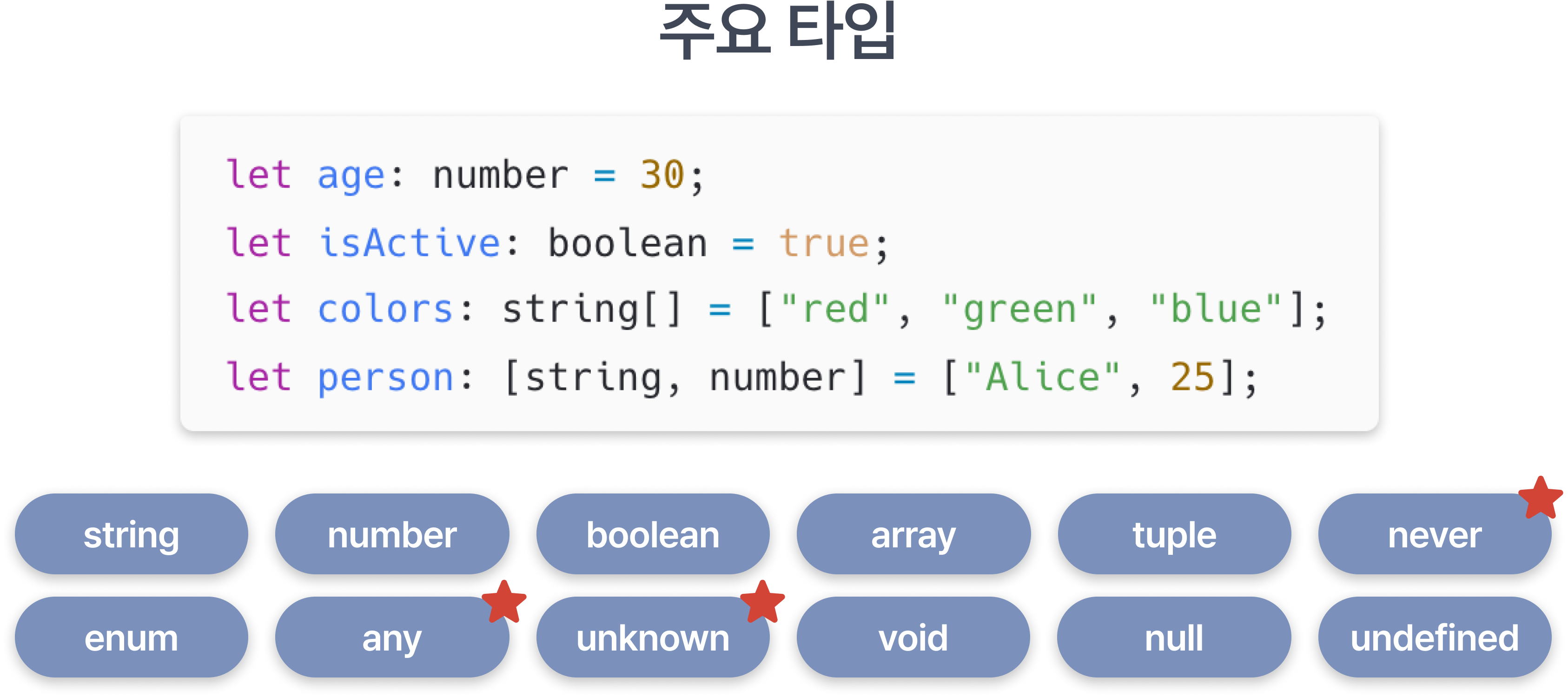
주요 타입 (Basic Types)

타입스크립트는 다양한 타입을 제공합니다. 이 중 타입스크립트에서 고유한 역할을 하는 세 타입 never, any, unknown 에 대해서 간략하게 알아보겠습니다.
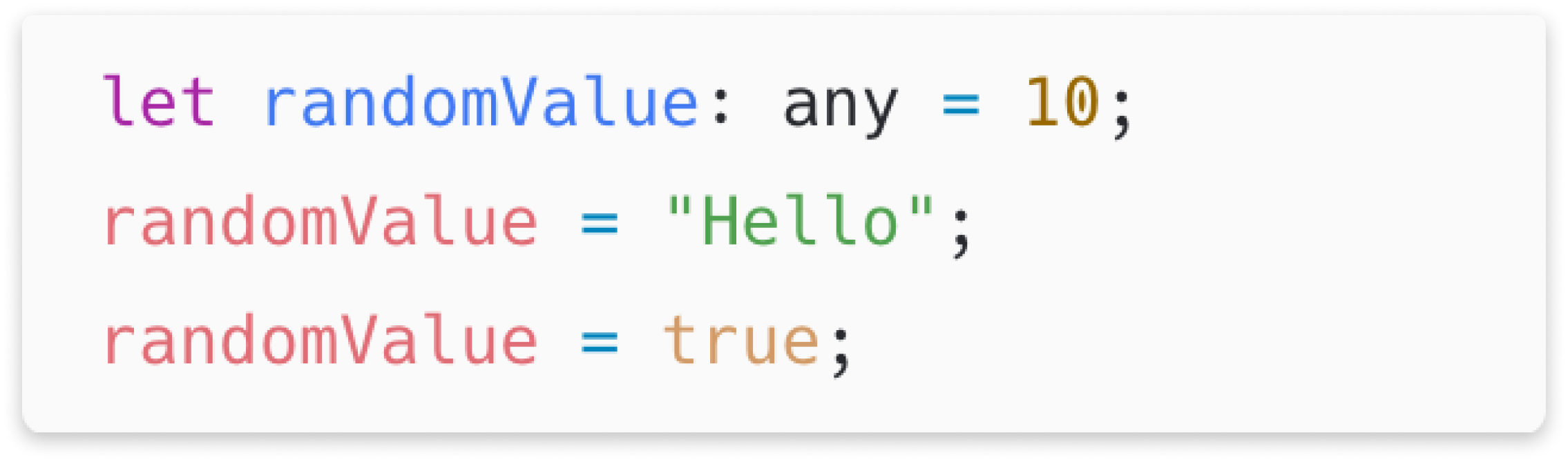
Any

any는 모든 타입을 허용하는 타입입니다. 타입스크립트의 타입 검사를 무시하고 동작하게 하는 가장 유연한 타입입니다. 타입스크립트를 점진적으로 도입할 때 타입을 모르는 경우 임시로 사용할 수 있어 유용하지만, 남용하게 되면 타입스크립트의 장점을 잃을 수 있어 주의해야 합니다.
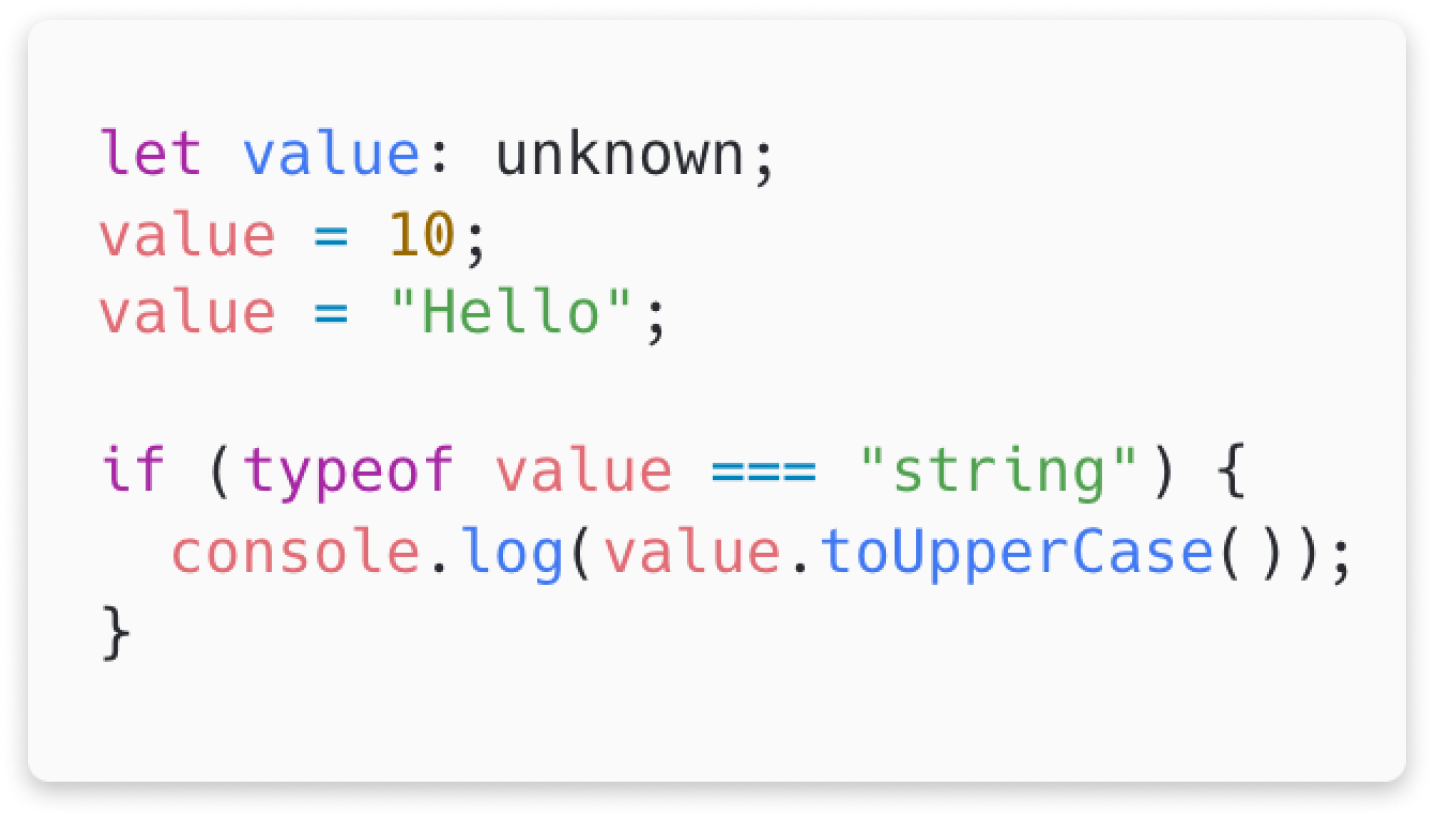
Unknown

unknown은 any와 비슷하지만 더 안전한 타입입니다.
어떤 값이든 받을 수 있지만, 사용 전에 반드시 타입을 확인해야만 합니다. 타입을 확인하지 않으면 코드에서 사용할 수 없습니다.
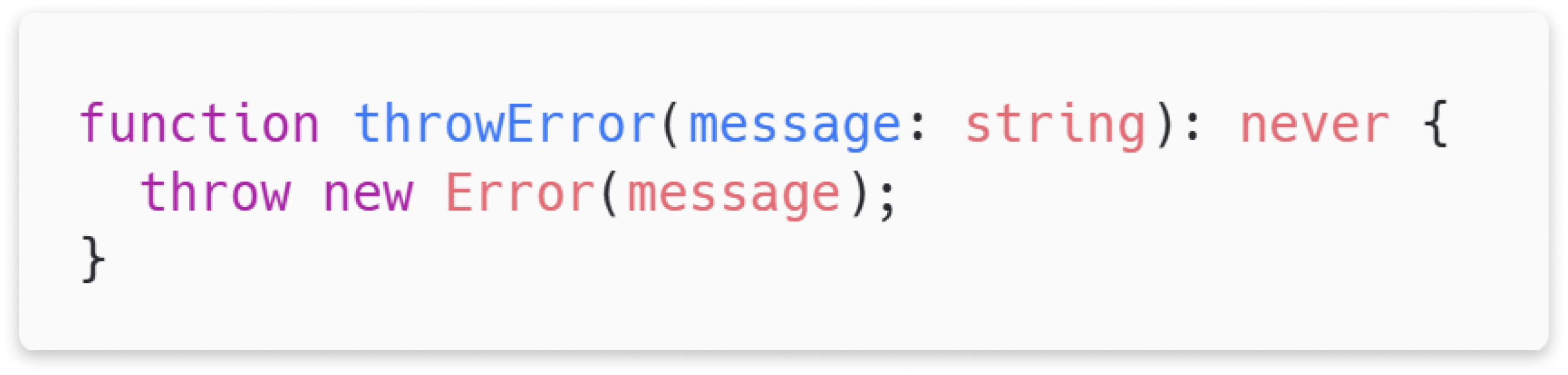
Never

never는 절대 반환되지 않는 값을 나타냅니다. 함수가 끝나지 않거나 오류를 던지는 경우 사용됩니다. 예를 들어, 무한 루프나 예외 처리 등의 반환 불가능한 상태를 명확하게 표현할 때 사용할 수 있습니다.
인터페이스(Interfaces)와 타입 별칭(type)
인터페이스

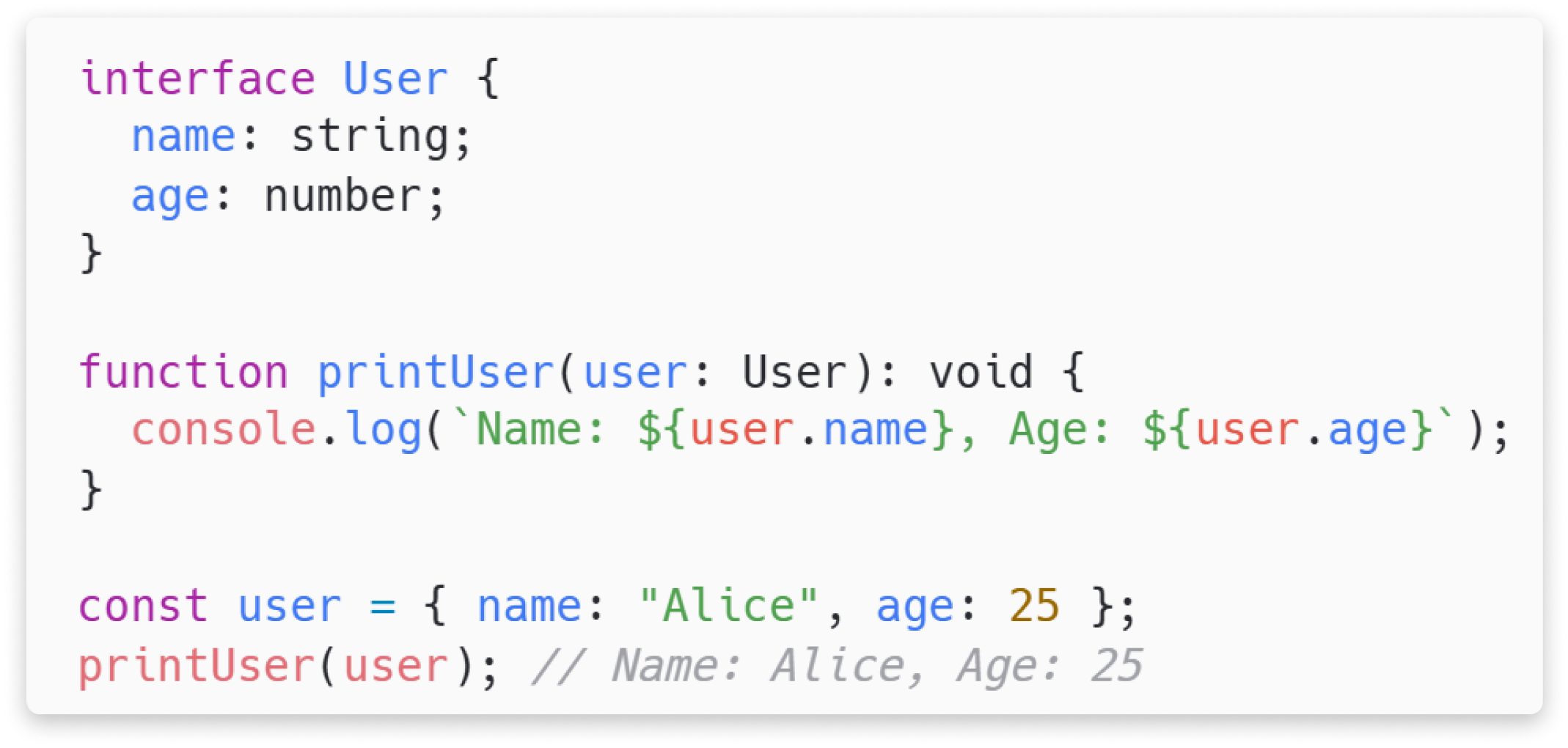
인터페이스는 객체의 구조를 정의하는 데 사용됩니다. 어떤 객체가 가져야 하는 속성을 정의하고 이를 검사할 때 활용할 수 있습니다.

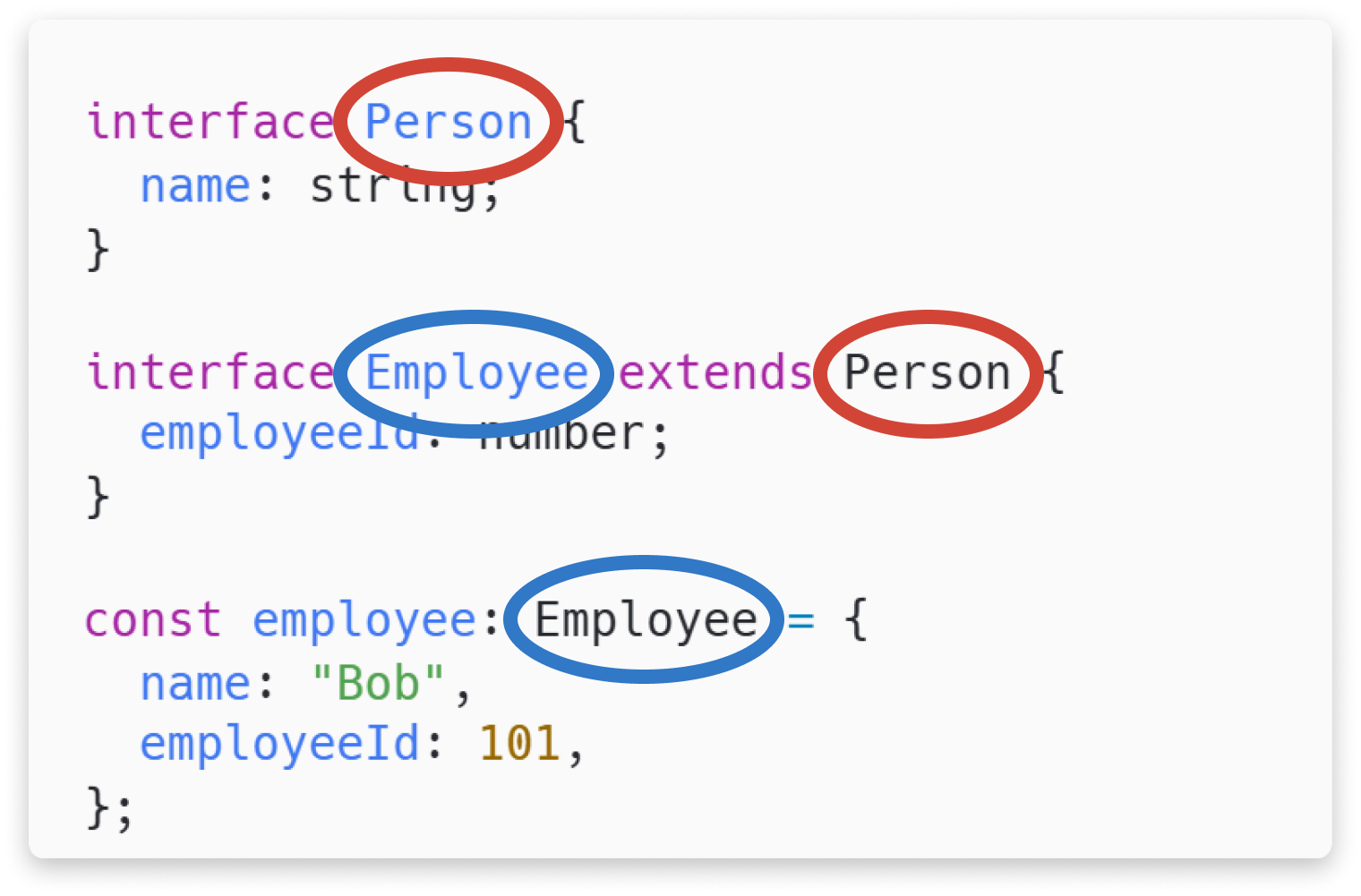
또한 다른 인터페이스를 통해 상속 받아 다른 인터페이스로 확장할 수 있습니다.
타입 별칭

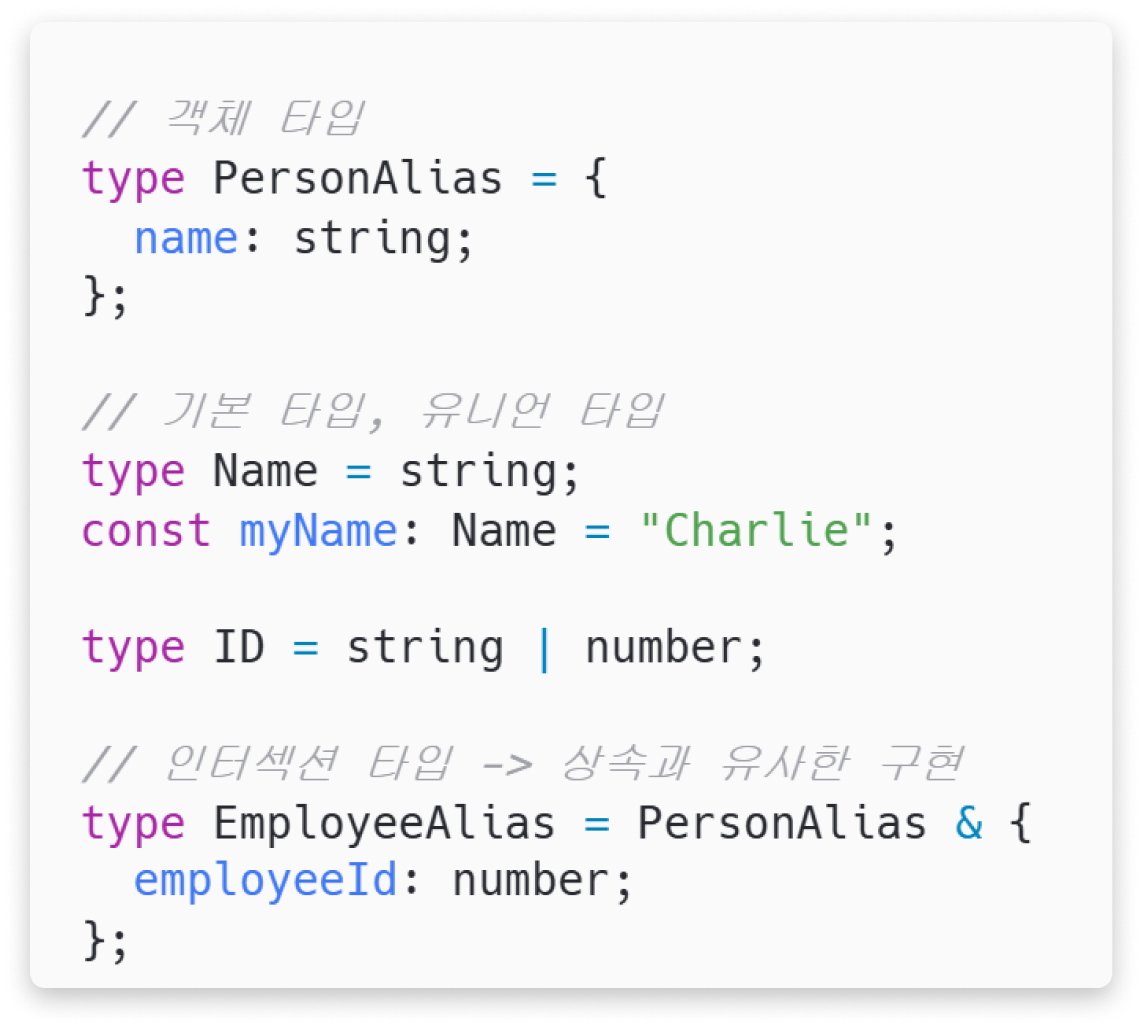
타입 별칭은 타입에 이름을 붙이는 방법입니다. 객체 뿐만 아니라 배열, 함수 등의 타입도 정의할 수 있으며, 복잡한 타입 구조를 단순하게 표현할 수 있습니다.
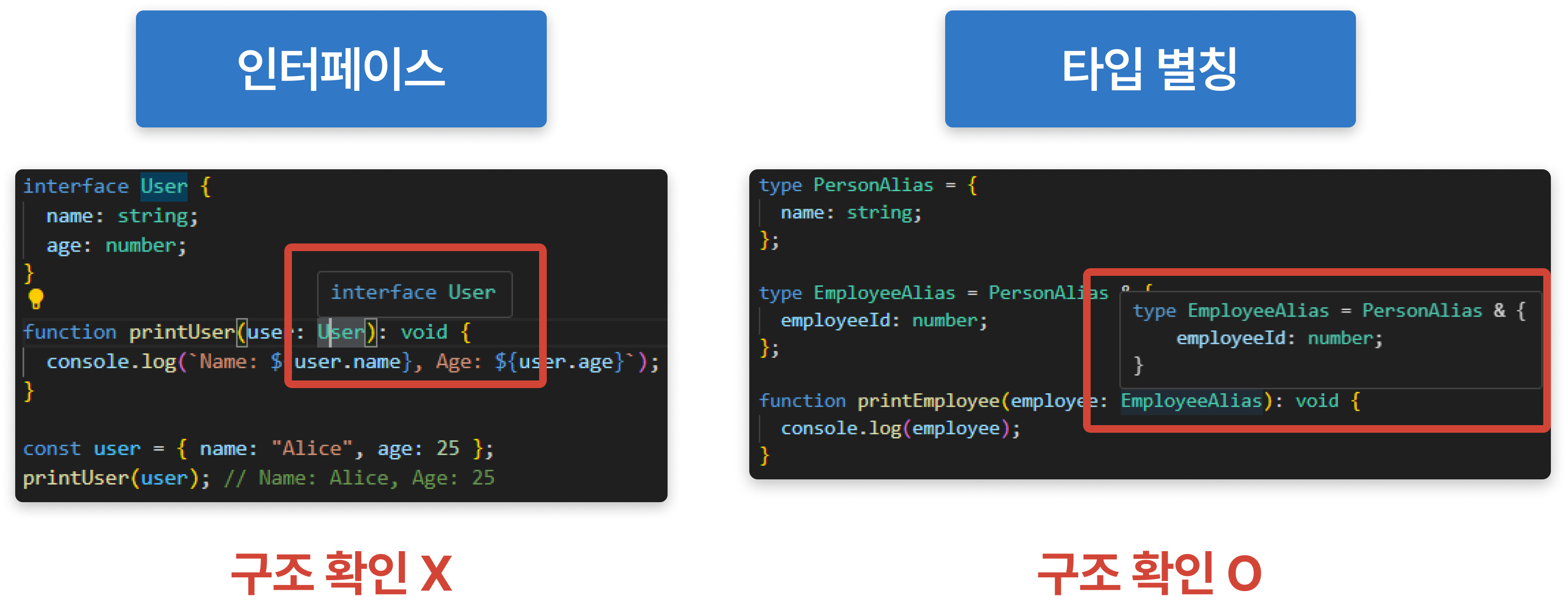
인터페이스와 타입 별칭의 차이

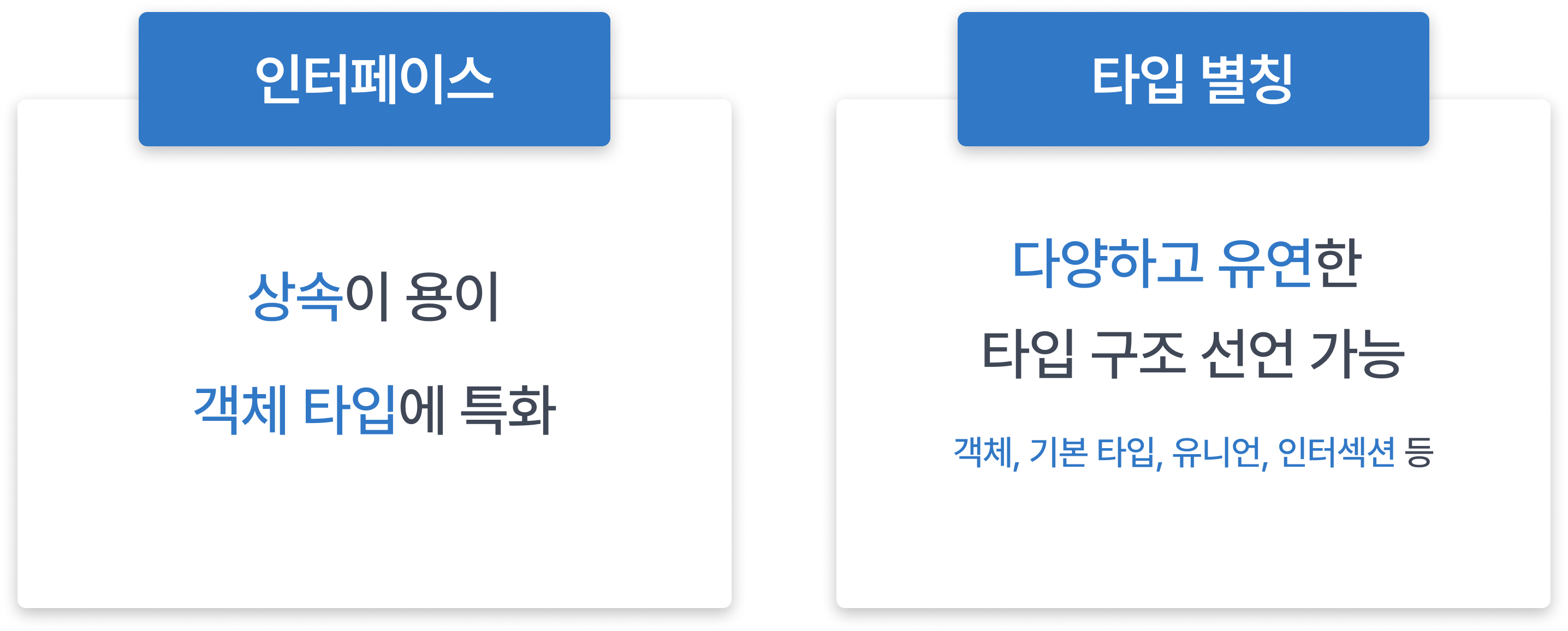
차이를 정리하자면, 인터페이스는 상속이 용이하고 객체 타입에 특화되어 있어 주로 객체 구조의 정의를 확장하는 데 더 적합합니다.
타입 별칭은 더 다양하고 유연하게 타입 구조를 선언할 수 있다는 차이가 있습니다.

다만, 편집기에서 사용 시 마우스를 올려 타입을 볼 때 차이점이 있습니다. 타입 별칭은 형태를 보여주는 반면, 인터페이스는 나타나지 않습니다. 이런 차이로 인해 개발 경험에 있어서는 타입이 조금 더 선호되기도 하는 추세라고 합니다.
두 용법 모두 많이 쓰이며, 각각의 용법에 맞게 적절히 사용합니다.
유니언, 인터섹션 타입
유니언 타입

여러 데이터 타입 중 하나일 수 있도록 허용하는 타입입니다. or연산자를 사용하여 정의됩니다.
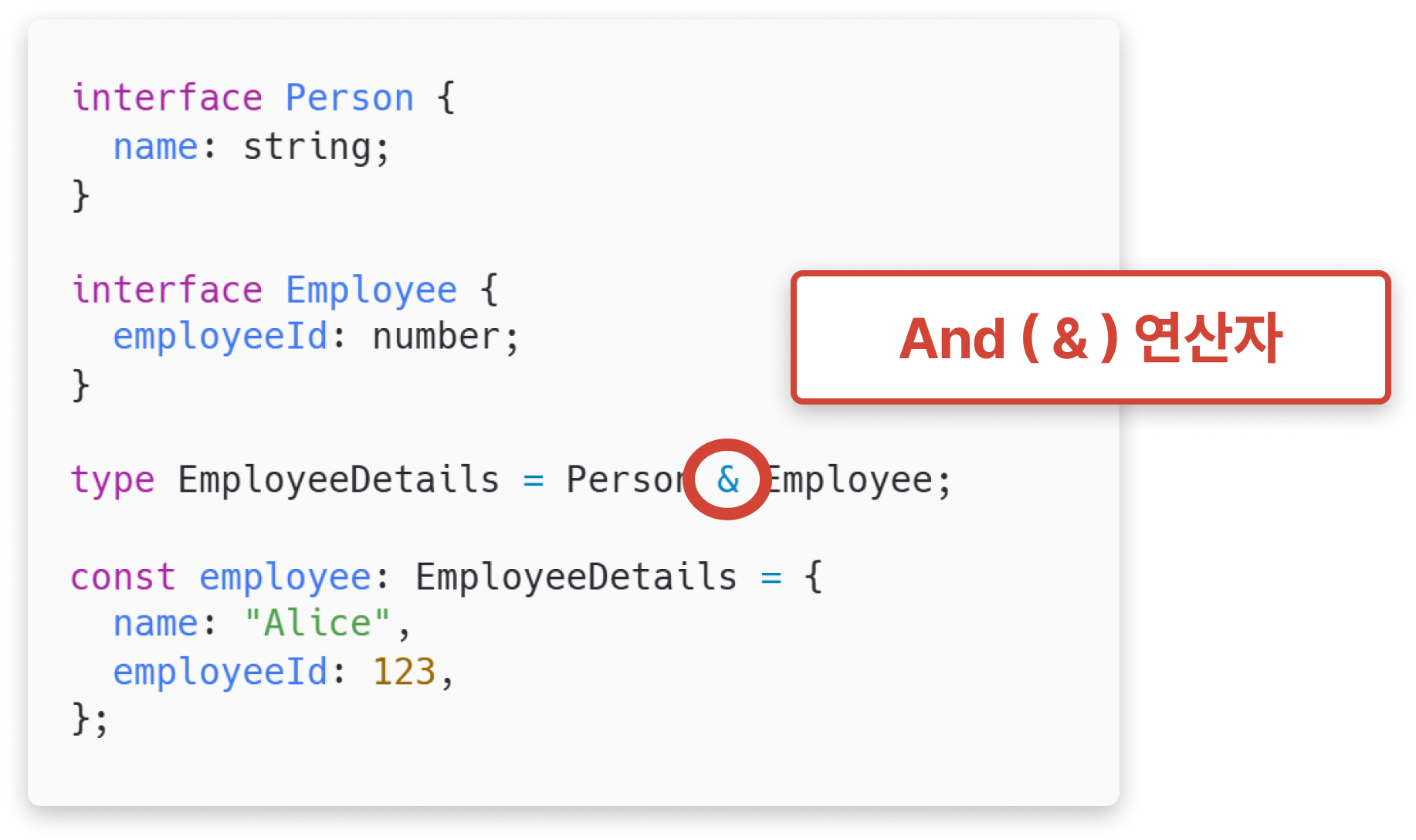
인터섹션 타입

여러 타입을 결합하여 하나의 타입으로 만들 때 사용합니다. and 연산자를 사용하여 정의됩니다. 모든 타입을 결합하여 복합적인 구조를 만들 때 유용합니다.
제네릭 (Generics)

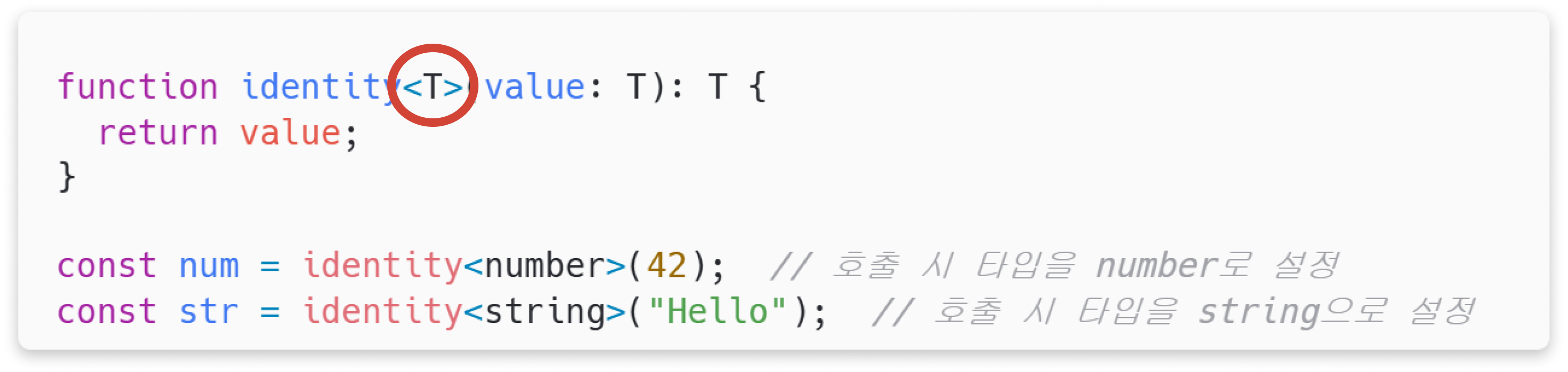
제네릭은 함수, 클래스, 인터페이스 등에서 타입을 동적으로 정의할 수 있도록 해주는 기능입니다. 즉 타입을 고정하지 않고 사용하는 시점에 유연하게 타입을 지정할 수 있게 해주는 기능입니다. 제네릭은 호출 시점에 타입을 전달하고, 그 타입에 맞춰 타입스크립트가 타입 검사를 수행합니다.
제네릭 타입을 사용하는 함수, 클래스, 인터페이스 등의 이름 뒤에 꺽쇠를 붙여 선언할 수 있고, 이 제네릭 명은 임의로 변경할 수 있습니다. 이렇게 선언한 타입은 각 내부에서 타입으로 사용할 수 있습니다. 제네릭을 사용하면 코드를 재사용할 시 타입 안정성과 유연성을 가질 수 있게 됩니다.
자동 타입 추론

타입스크립트에서는 명시적으로 타입을 지정하지 않아도 변수에 할당된 값의 타입을 기반으로 자동으로 타입을 추론합니다. 이후 잘못된 타입의 값을 재할당할 때 컴파일 오류를 발생시킵니다.
이러한 자동 타입 추론은 타입스크립트에서도 타입 명시 없이 타입 검사를 자동으로 실행시켜주기 때문에 오류를 검출하기 쉽고, 빠르게 개발을 할 수 있다는 장점이 있습니다. 하지만 코드의 크기가 커지거나 복잡한 데이터를 사용할때, 협업할 때는 되도록 명시적으로 지정하여 사용하는 것이 좋습니다.
3. 타입스크립트 활용
예제 코드: https://github.com/jwc406/TS-Semina
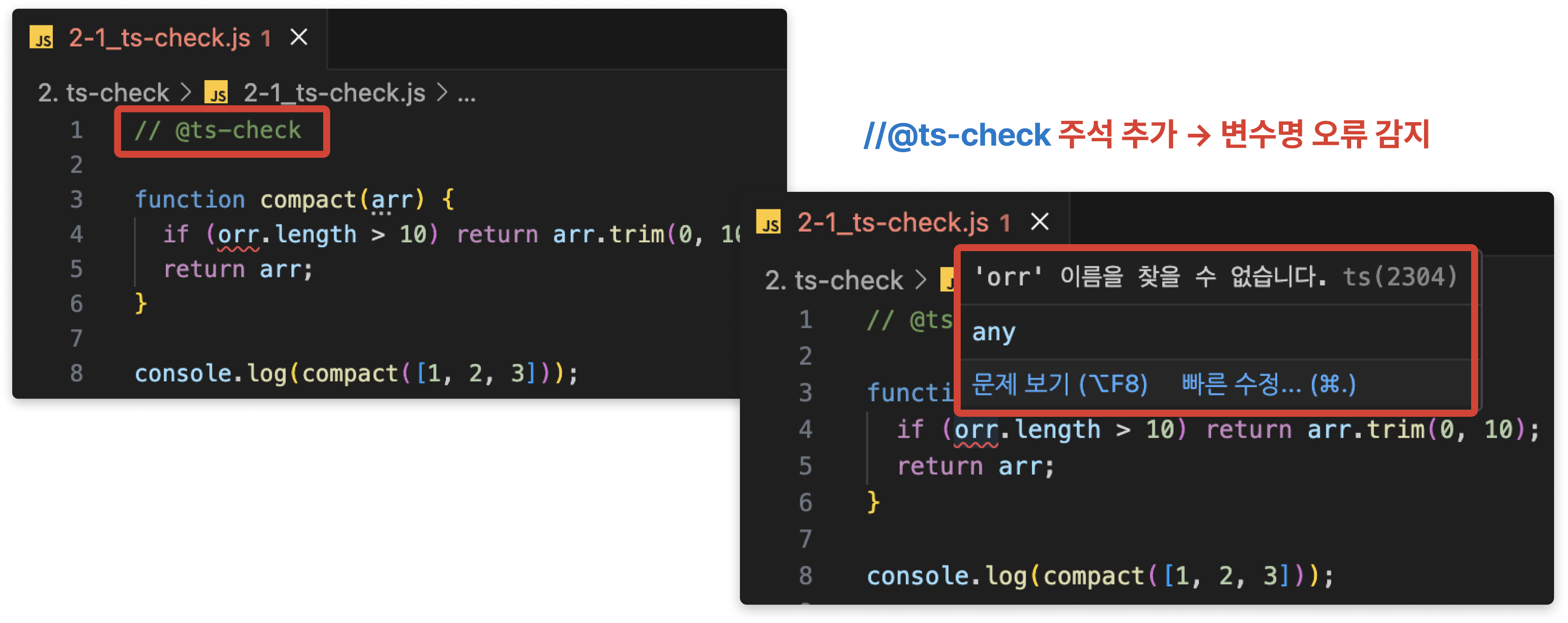
예제 1. @ts-check
@ts-check는 자바스크립트 코드에서도 타입 검사와 기본적인 코드 오류를 감지할 수 있게 해줍니다.
타입스크립트 설치 시 함께 사용할 수 있으며, 코드 상단에 주석으로 추가하여 사용합니다. 타입스크립트와 같은 고급 기능은 제공하지 않지만, 간단하게 타입스크립트를 도입하거나 점진적으로 전환할 때 유용합니다.


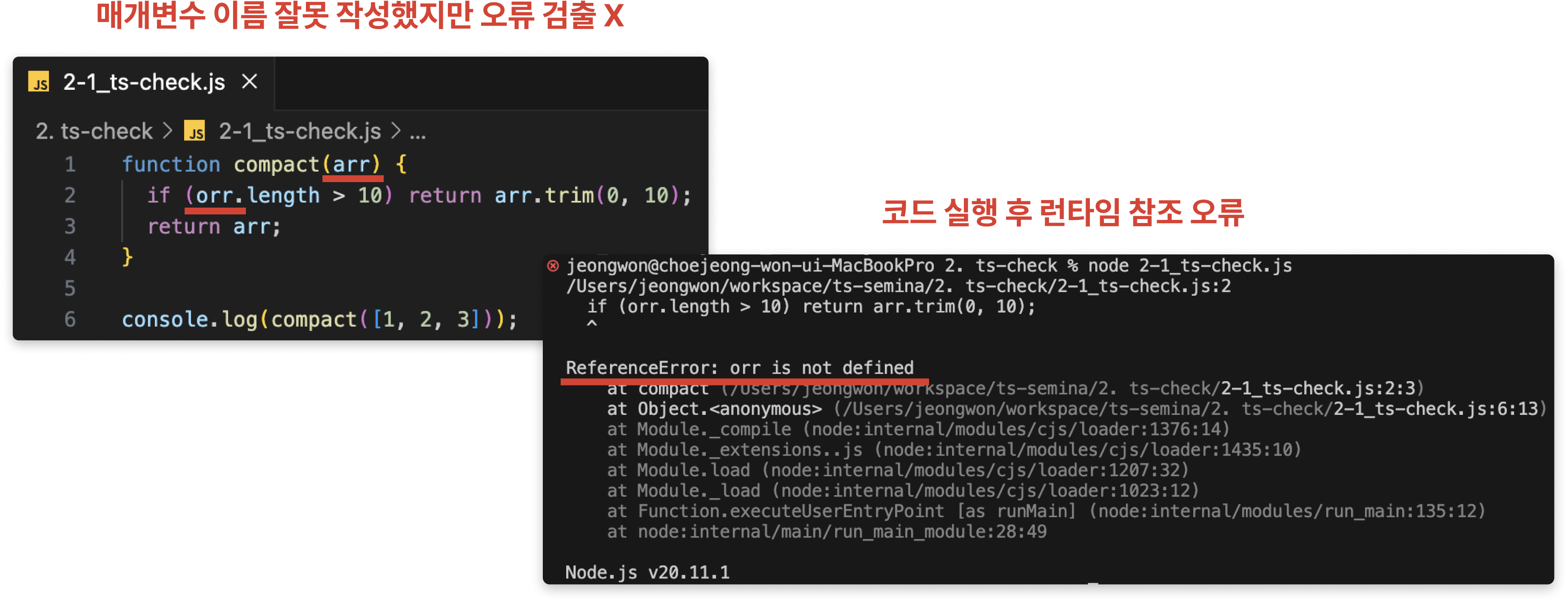
자바스크립트에서는 없는 변수값을 참조해도 오류를 검출하지 않지만, @ts-check를 추가하면 변수 참조 오류를 사전에 감지할 수 있습니다.

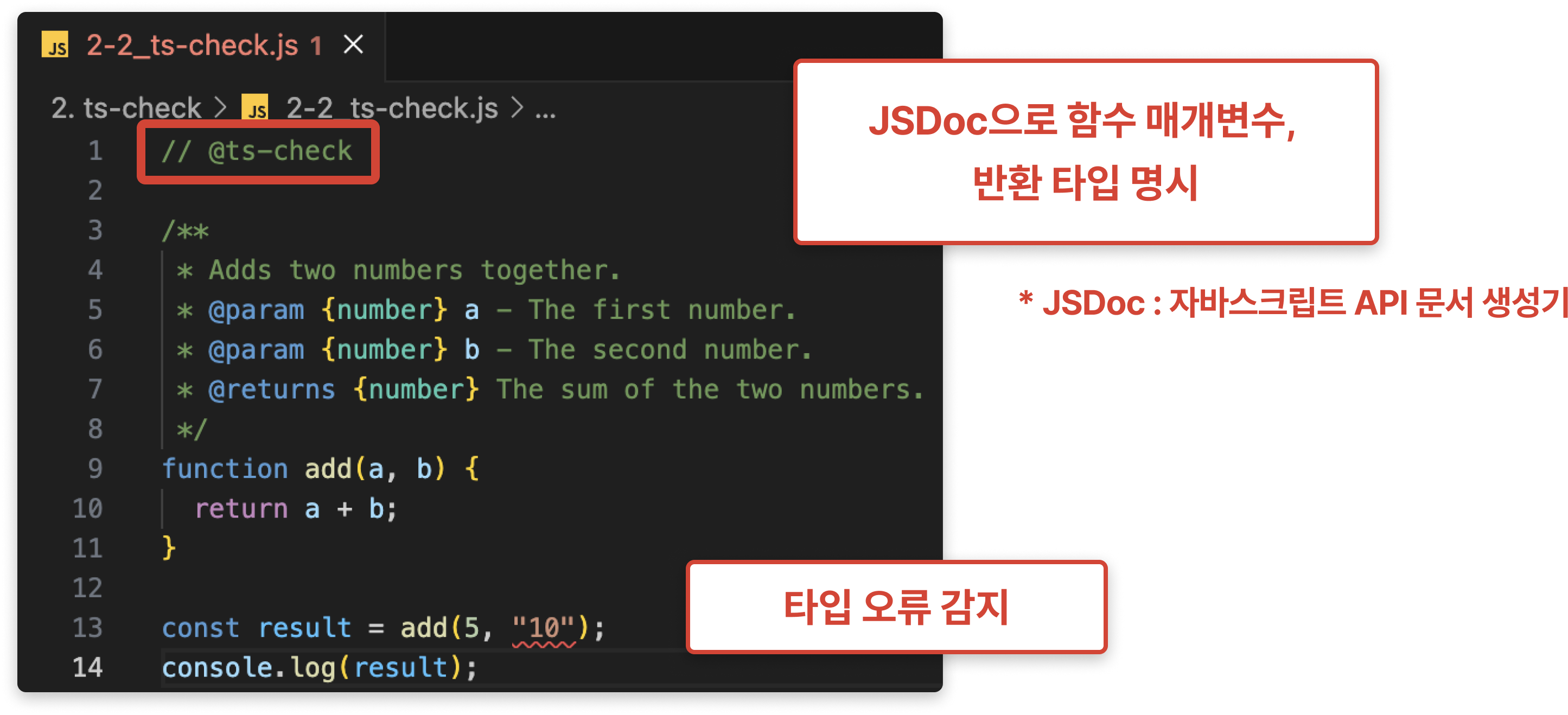
또한, JSDoc과 함께 사용하면 타입 검사도 가능합니다. JSDoc은 자바스크립트의 API 문서를 생성하는 방식으로, 주로 함수, 모듈, 매개변수에 대한 설명을 작성할 때 사용합니다. JSDoc으로 타입을 지정하면 타입 오류를 감지할 수 있습니다.
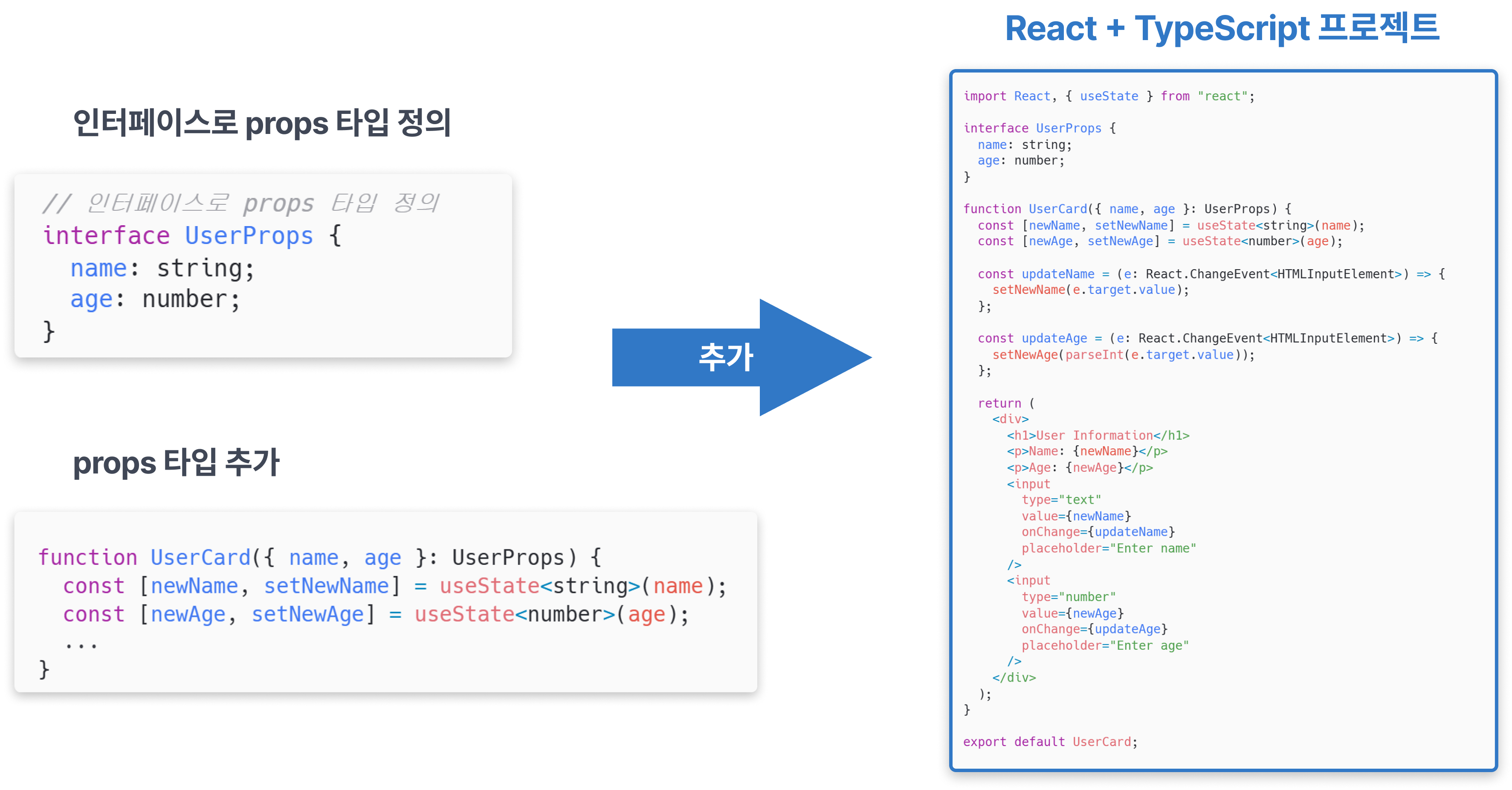
예제 2. JS → TS 전환
자바스크립트 프로젝트에서 타입스크립트로 전환하는 과정은 매우 간단합니다.
1. 타입스크립트 설치
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
2. tsconfig.json 파일 생성
npx tsc --init
3. 파일 확장자 변경 : .js / .jsx -> .ts / .tsx

이후에는 코드에서 타입 오류가 발생하는 부분을 확인하고, 적절한 타입을 추가해 수정하면 됩니다. 처음부터 타입스크립트 환경으로 세팅하지 않아도, 쉽게 전환할 수 있습니다.
예제 3. API 호출, 타입 가드
타입스크립트를 통해 API를 호출할 때 타입을 지정하여 관리하는 방법에 대해 알아보겠습니다.

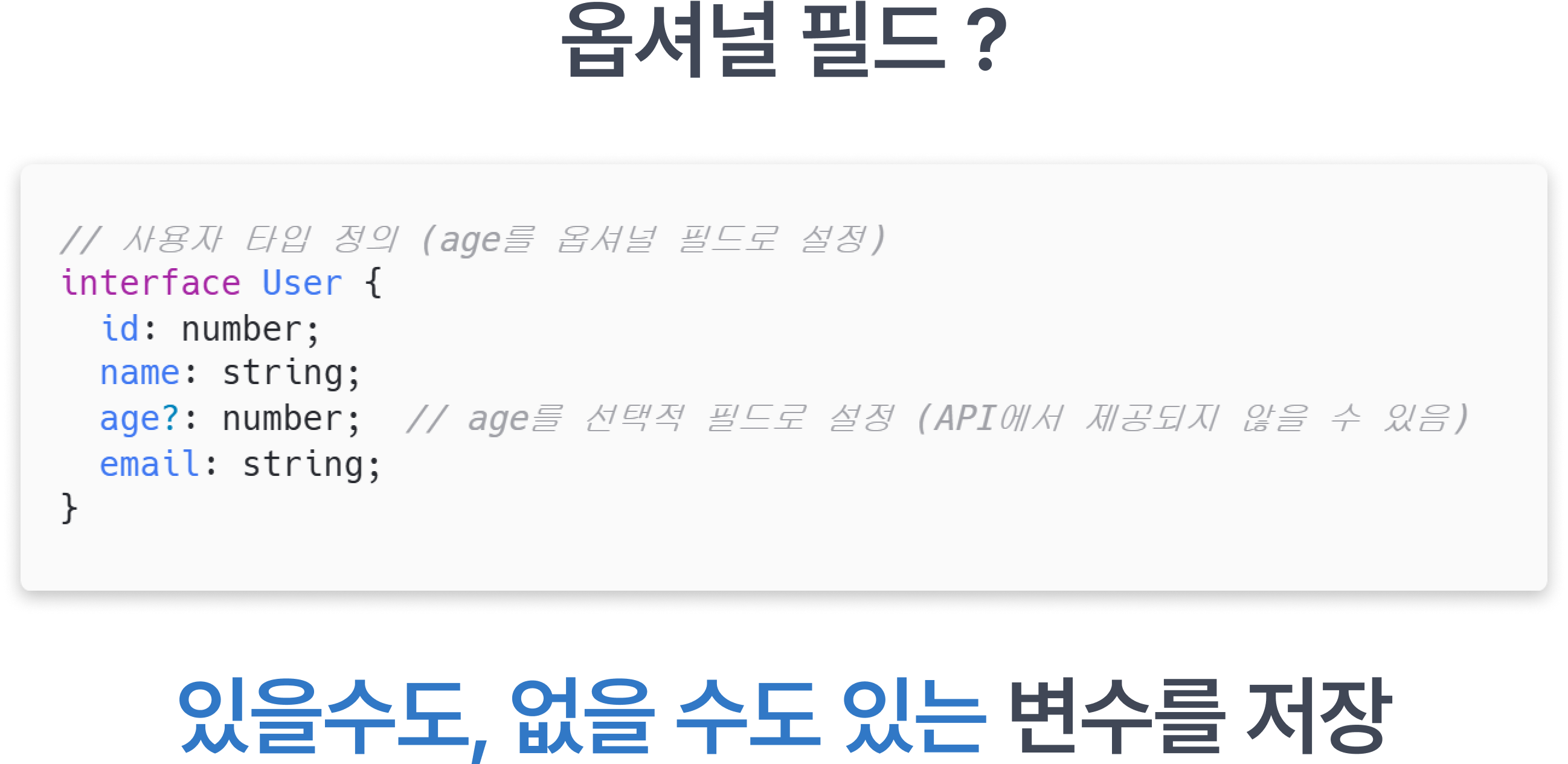
우선 인터페이스나 타입 별칭을 사용해서 사용자 타입을 정의할 때, 객체의 필드를 옵셔널로 정의할 수 있습니다.
옵셔널 필드란 있을 수도, 없을 수도 있는 변수를 저장할 때 사용하는데요, 키값 뒤에 ?를 붙이면 옵셔널 필드로 설정할 수 있습니다. 이는 API를 호출할 때 처럼 제공되지 않을 수 있는 값들을 처리할 때 유용합니다.

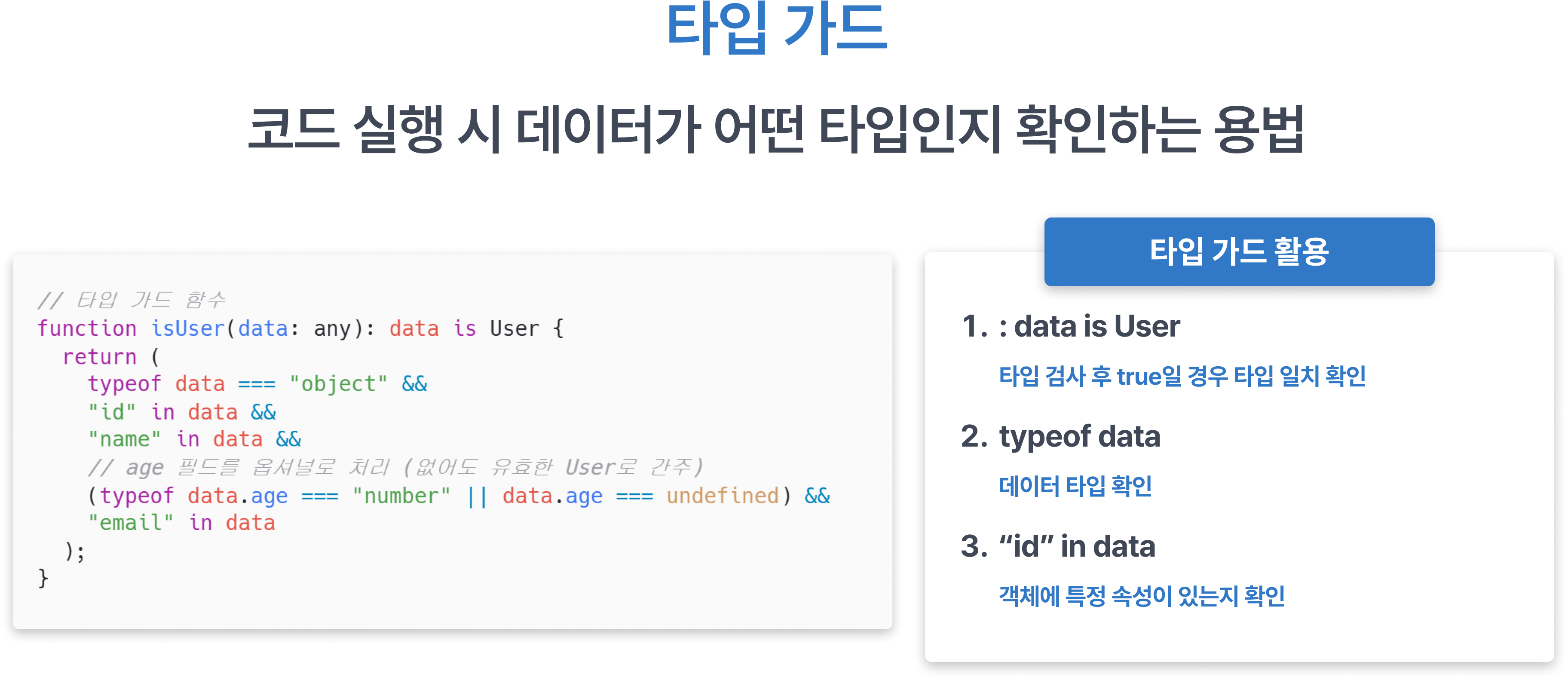
또한 데이터를 사용하기 전, 데이터가 어떤 타입인지 확인하고 좁혀서 사용하는 타입 가드라는 방법이 있습니다.
타입 가드 함수를 생성해서 사용하면, 특정 데이터에 대한 타입을 검사하여 True값을 반환할 시 타입이 일치하는 것을 확인하여 사용할 수 있습니다. 타입을 한번 더 확인하는 과정을 거쳐서 더 안전한 데이터를 사용할 수 있게 됩니다.
이러한 과정을 거쳐 타입스크립트를 통해 API를 호출할 때 안전하게 타입을 체크하고 값을 다룰 수 있습니다.
4. 마무리
타입스크립트의 장점

타입스크립트는 자바스크립트와 호환되어 유연함을 유지하면서도, 정적 타입 검사를 통해 오류를 사전에 발견하여 예방할 수 있고, 컴파일 시점에 오류를 발견할 수 있기 때문에 코드를 안정적으로 작성할 수 있다는 장점이 있습니다. 또한 다양한 도구들과 편집기들과의 호환성 덕분에 더욱 높은 생산성을 가지게 됩니다.
타입스크립트의 미래
이러한 장점들 덕분에, 타입스크립트는 많은 기업에서도 활용되거나 점진적으로 도입되고 있는데요.

마이크로소프트는 타입스크립트의 창시자이자 최대로 사용하는 대표적 기업이고, 구글 또한 타입스크립트 기반의 프론트엔드 프레임워크인 앵귤러를 개발하여 사용하고 있습니다. 에어비앤비 또한 다수의 프로젝트들을 타입스크립트 기반으로 마이그레이션 했다고 하며, 슬랙 또한 대규모 확장을 위해 도입했다고 합니다.

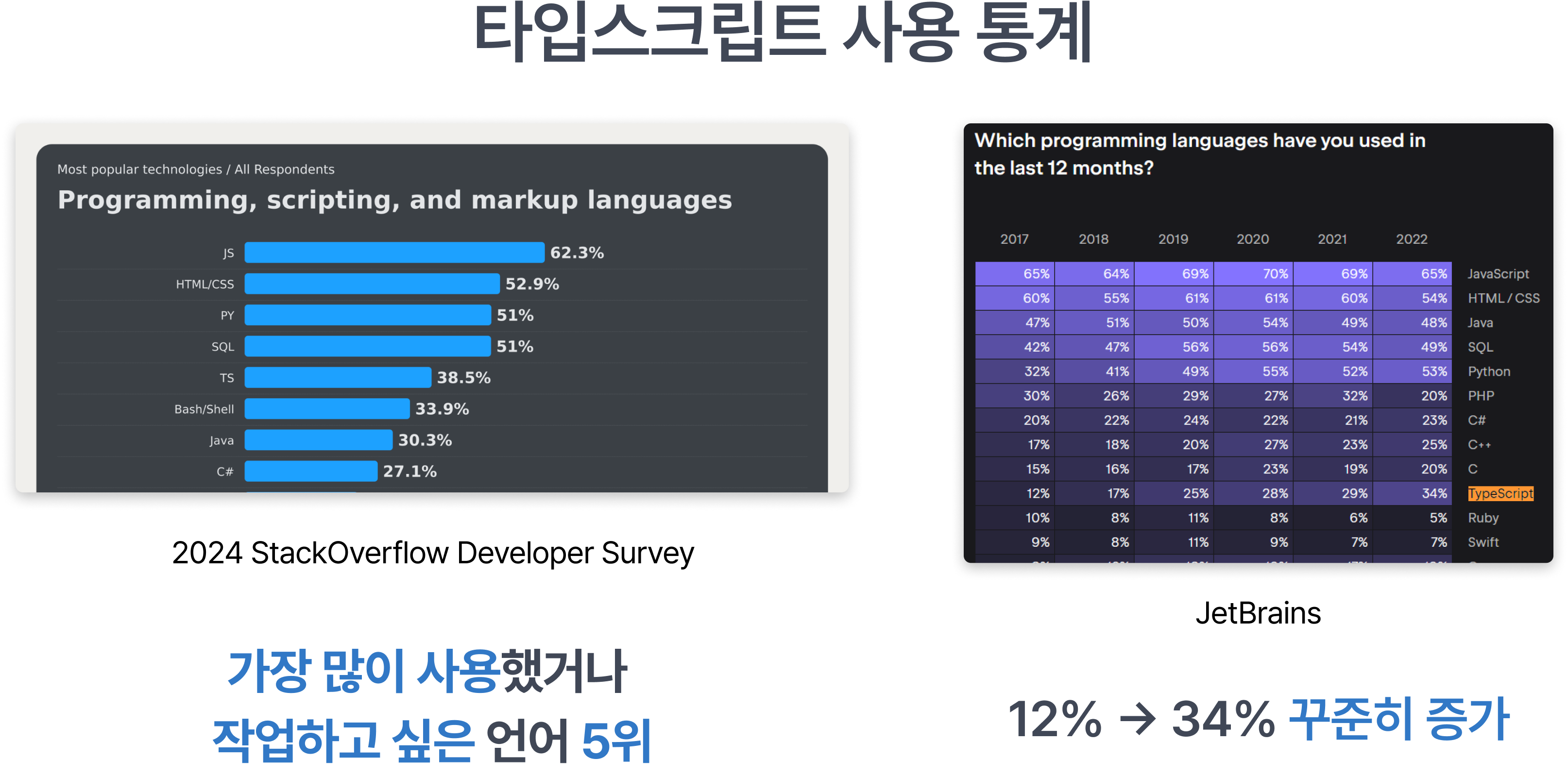
통계를 통해서도 타입스크립트의 사용량과 인기를 확인할 수 있는데요.
2024년 스택오버플로우 설문에 따르면 가장 많이 사용했거나 작업하고 싶은 언어에서 5위를 차지했고, 2017년부터 2022년까지 가장 많이 사용한 언어에서의 비율이 꾸준히 증가하고 있습니다.
이처럼 타입스크립트는 자바스크립트와 더불어 프론트엔드의 필수 기술로 자리잡고 있고, 타입스크립트를 잘 활용하여 더 나은 코드를 작성하는 역량을 키우는 것이 프론트엔드 개발에 있어 더욱 중요해질 것이라고 생각합니다.
'정리' 카테고리의 다른 글
| [세미나] Figma를 통한 design-to-code 도구 사용기와 실전 비교 (1) | 2024.09.13 |
|---|---|
| [세미나] 왜 리액트인가? (4) | 2024.08.29 |
| [세미나] HTML, CSS, JavaScript개념 (0) | 2024.08.09 |
| [React, JavaScript] ChatGPT 질의응답 - styled-components와 JavaScript 표현식 (0) | 2024.01.17 |
| [Javascript] ChatGPT 질의응답 - sort(), localCompare() 함수 정리 (0) | 2024.01.17 |



